Wij zijn aangesloten bij de Dutch Digital Accessibility Index
Hoe maak ik mijn website in meerdere talen toegankelijk?
Het aanbieden van een website in meerdere talen maakt jouw product toegankelijk voor een grotere doelgroep. Om een meertalige website digitaal toegankelijk te maken, moet de primaire taal van je pagina’s worden aangeduid in de HTML-code. Houd daarnaast rekening met lettergroottes, tekstlengtes en leesrichting.

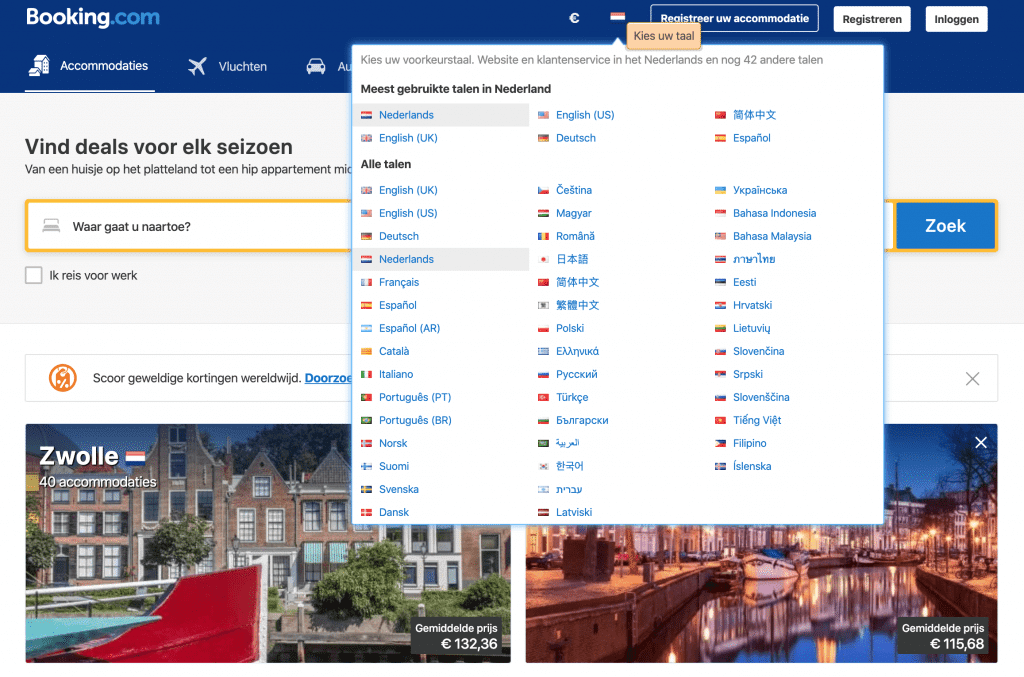
Booking.com is een goed voorbeeld van een meertalige website
Het belangrijkste: stel de primaire taal in met een taalcode
Het klinkt tegenstrijdig om een primaire taal in te stellen voor een website met meerdere talen. Toch is het een essentiële stap voor digitale hulpmiddelen, zoals schermlezers en Braille-apparaten. Zonder een taalcode kunnen deze apparaten de taal van je website niet moeilijk herkennen. Deze taalcode bestaat meestal uit twee letters, bijvoorbeeld ‘nl’ voor Nederlands. Hier vind je een overzicht van alle taalcodes. Binnen (X)HTML zet je deze code in een HTML-tag bovenaan de pagina:
<html lang=”nl” xml_lang=”nl”>
Een website in het Nederlands, Engels en Frans moet op elke pagina van de bijpassende taalcode worden voorzien. Het levert immers vreemde resultaten op als een schermlezer Nederlands in het Frans opleest. Als je linkt naar pagina’s in een andere taal, neem je in het link-attribuut op naar welke taal deze link verwijst. Dat doe je met het hreflang-attribuut:
<a href=”https://digitaaltoegankelijk.nl” hreflang=”nl”>
Lettergroottes, tekstlengtes en leesrichting
Meerdere talen levert verschillen in lettergroottes op. Sommige teksten die in het Engels of Nederlands goed leesbaar zijn, worden in het Chinees of Arabisch onleesbaar. Daarom is het belangrijk om de lettergrootte voor elke taal te controleren en aan te passen waar dat nodig is. Dat geldt ook voor keuzes in het ontwerp. Het woord ‘Zoeken’ naast een invoerveld neemt in het Frans meer ruimte in beslag dan Nederlands of Engels – en in het Japans veel minder. Voor digitale hulpmiddelen is de leesrichting belangrijk. Aangezien men in het Arabisch of Perzisch van rechts naar links leest, moet dit in de code worden opgenomen. Dat kan wederom met een HTML-tag:
<html dir=”rtl”>
