Wij zijn aangesloten bij de Dutch Digital Accessibility Index
Hoe maak ik digitaal toegankelijke tabellen?
Tabellen zijn een uitstekende manier om complexe data inzichtelijk te maken. Om toegankelijke tabellen te maken kun je niet alleen op visuele kenmerken bouwen. Ieder element van de tabel moet geïdentificeerd worden. Daarnaast moet de relatie tussen cellen duidelijk zijn.
Maak toegankelijke tabellen door headers en cellen te onderscheiden
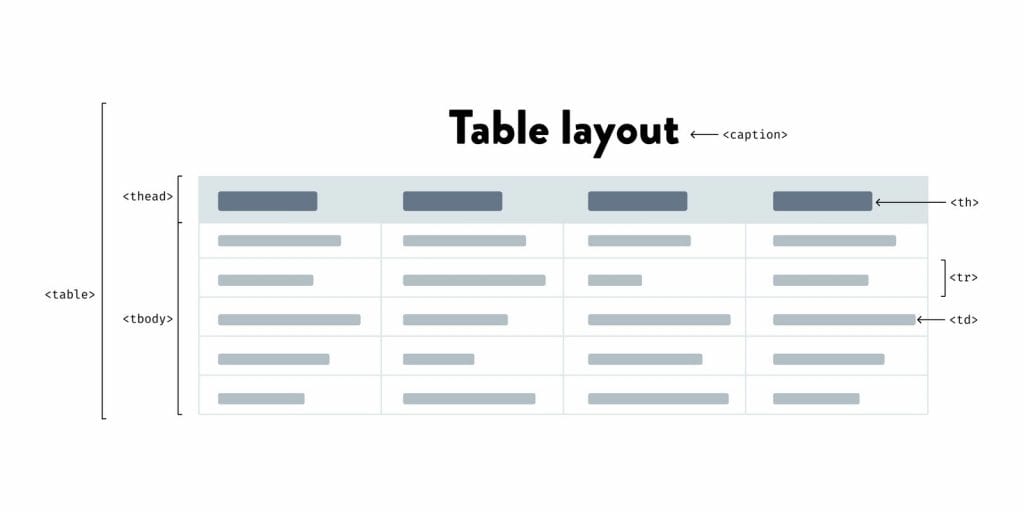
Als je een toegankelijke site ontwikkelt, is het belangrijk dat je een geldige HTML-opbouw aanhoudt. Deze opbouw is ook van toepassing op tabellen. De bovenste kolommen in een rij, die aankondigen waar de tabel over gaat (de headers), krijgen het element <th> mee. Voor cellen met data wordt het element <td> gebruikt:
<table>
<tr>
<th>Datum</th>
<th>Evenement</th>
<th>Locatie</th>
</tr>
<tr>
<td>16 juli</td>
<td>Verjaardag</td>
<td>Arnhem</td>
</tr>
</table>

Dit is een standaardopbouw van een toegankelijke tabel. © codewall.co.uk
Meer aanduidingen voor geavanceerde tabellen
Soms is een tabel geen keurige lijst die van boven naar beneden loopt. HTML kent een aantal attributen om complexe tabellen te identificeren. Heeft een tabel headers aan de bovenkant en linkerkant, dan geef je met het scope-attribuut aan of een header in een rij staat (row) of in een kolom (col). Dat wordt geïllustreerd in onderstaand voorbeeld. Voor uitgebreide voorbeelden van toegankelijke tabellen kun je terecht op de website van het Web Accessibility Initative.
<table>
<caption>Afleverdatums:</caption>
<tr>
<td></td>
<th scope=”col”>Maandag</th>
<th scope=”col”>Dinsdag</th>
<th scope=”col”>Woensdag</th>
<th scope=”col”>Donderdag</th>
<th scope=”col”>Vrijdag</th>
</tr>
<tr>
<th scope=”row”>09:00 – 11:00</th>
<td>Gesloten</td>
<td>Open</td>
<td>Open</td>
<td>Gesloten</td>
<td>Open</td>
</tr>
<tr>
<th scope=”row”>11:00 – 13:00</th>
<td>Open</td>
<td>Open</td>
<td>Gesloten</td>
<td>Gesloten</td>
<td>Gesloten</td>
</tr>
</table>
