Wij zijn aangesloten bij de Dutch Digital Accessibility Index
Hoe maak ik toegankelijke formulieren?
Een online formulier is een uitdaging voor mensen met een beperking. Om een formulier digitaal toegankelijk te maken, moet elk veld duidelijk geïdentificeerd worden. Zorg daarnaast voor voldoende instructies om het formulier te voltooien. Maak tenslotte duidelijke foutmeldingen bij missende of verkeerd ingevulde informatie.
Label elk veld van het formulier
Voor een toegankelijk formulier zijn labels essentieel. Als we er vanuit gaan dat jouw formulier in HTML is opgemaakt, gebruik je daar het attribuut label voor. Wanneer je een veld hebt aangemaakt waarin de voornaam moet worden ingevuld geef je die het label ‘voornaam’ mee. Een label is niet alleen een visueel kenmerk, maar identificeert elk veld in de code. Zo kunnen digitale hulpmiddelen als schermlezers en braille-apparaten velden herkennen en van elkaar onderscheiden. Dit is een HTML-voorbeeld van een label:
<label for=“voornaam”>Voornaam:</label> <input type=“text” name=“voornaam” id=“voornaam”><br> <input type=“checkbox” name=“aanmelden” id=“aanmelden”> <label for=“aanmelden”>Aanmelden voor nieuwsbrief</label>
Zorg voor duidelijke instructies en foutmeldingen
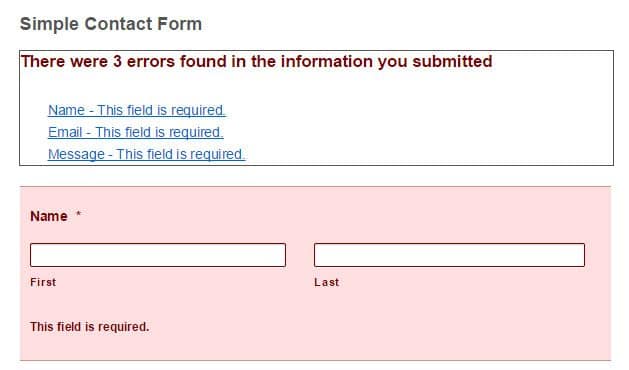
Het is voor iedereen belangrijk dat bij elk veld van het formulier duidelijk staat aangegeven wat er precies moet worden ingevuld. Zorg ervoor dat deze informatie gelezen kan worden door mensen met een beperking, door deze informatie herkenbaar te maken voor digitale hulpmiddelen en de juiste kleurcontrasten te gebruiken. Datzelfde geldt voor de foutmeldingen, wanneer bepaalde informatie niet of onjuist is ingevuld. De gratis WordPress-plugin Contact Form 7 heeft daar een mooie oplossing voor: alle foutmeldingen staan verzameld in een box boven het formulier. Iedere melding is gelinkt naar het veld waar de foutmelding over gaat.

Een mooie manier om foutmeldingen in een formulier toegankelijk te maken. © Contact Form 7
