Websites worden niet door alle bezoekers gebruikt zoals de makers het voor ogen hadden. Allerlei websitegebruikers zijn bijvoorbeeld afhankelijk van externe soft- en hardware om een website te begrijpen. Bekende voorbeelden zijn bijvoorbeeld de brailleleesregel, die tekst vertaalt naar braille, en schermlezers die de tekst voorlezen.
Er zijn echter ook simpele oplossingen voor toegankelijke websites, die je als webdesigner zelf kunt toepassen. Zoals de oplossingen in WCAG-succescriterium 1.4.12. Hieronder lees je waarom dit criterium bestaat en hoe je kunt testen of jouw website aan dit criterium voldoet.
Wat is succescriterium 1.4.12
Criterium 1.4.12 gaat over de mate waarin websitegebruikers teksteigenschappen zelf kunnen aanpassen. Voorbeelden van teksteigenschappen zijn: de afstand tussen alinea’s, de afstand tussen regels, tussen woorden en tussen letters. In de WCAG zijn de minimale afstanden genoemd, zoals je hierna leest.
Sommige gebruikers veranderen de tekstafstand naar een waarde die hen helpt bij het lezen. Voor mensen met dyslexie en slechtzienden kan meer ruimte tussen deze tekstuele elementen het lezen makkelijker maken. Door ervoor te zorgen dat gebruikers de tekstafstand aan kunnen passen, bied je een betere leeservaring aan.
Voldoen aan succescriterium 1.4.12
De makers van de WCAG hebben dit succescriterium 1.4.12 bij de WCAG 2.1-update toegevoegd aan de AA-richtlijnen. Een digitaal toegankelijke website voldoet dus aan 1.4.12. Maar hoe zorg je ervoor dat jouw website hieraan voldoet?
Om te voldoen aan succescriterium 1.4.12 moet je gebruikers de volgende dingen kunnen laten aanpassen:
- De regelhoogte naar ten minste 1,5 keer de lettergrootte
- De afstand tussen alinea’s naar ten minste 2 keer de lettergrootte
- De letterafstand naar ten minste 0,12 keer de lettergrootte
- De spatiëring van woorden naar ten minste 0,16 keer de lettergrootte
WCAG-succescriterium 1.4.12 testen
De enige manier om te testen of een website voldoet aan WCAG 1.4.12, is door de site te onderwerpen aan de bovenstaande minimale aanpassingen. Je kunt bijvoorbeeld de volgende CSS-broncode gebruiken:
* {
line-height: 1.5 !important;
letter-spacing: 0.12em !important;
word-spacing: 0.16em !important;
}
p {
margin-bottom: 2em !important;
}
Tijdens een toegankelijkheidsonderzoek check je niet één pagina, maar verschillende vooraf bepaalde pagina’s. Je moet iedere keer handmatig de CSS-code overschrijven. Een handige manier om dat te doen, is via de Stylus browser-plug-in.
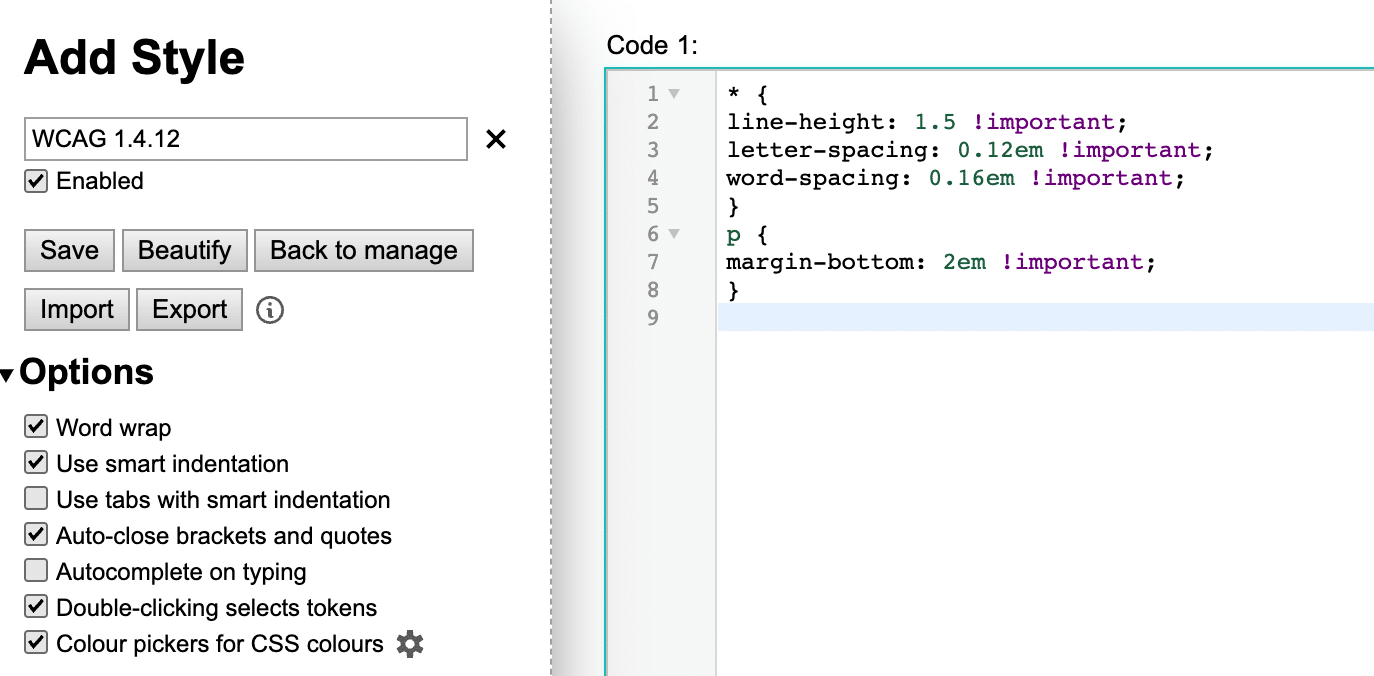
 Na het installeren van de plug-in kan je via ‘Options’ naar ‘Write new style’. In het scherm dat nu geopend wordt, kan je de bovenstaande CSS-code plaatsen. Geef de nieuwe stijl een naam en klik op ‘Save’.
Na het installeren van de plug-in kan je via ‘Options’ naar ‘Write new style’. In het scherm dat nu geopend wordt, kan je de bovenstaande CSS-code plaatsen. Geef de nieuwe stijl een naam en klik op ‘Save’.
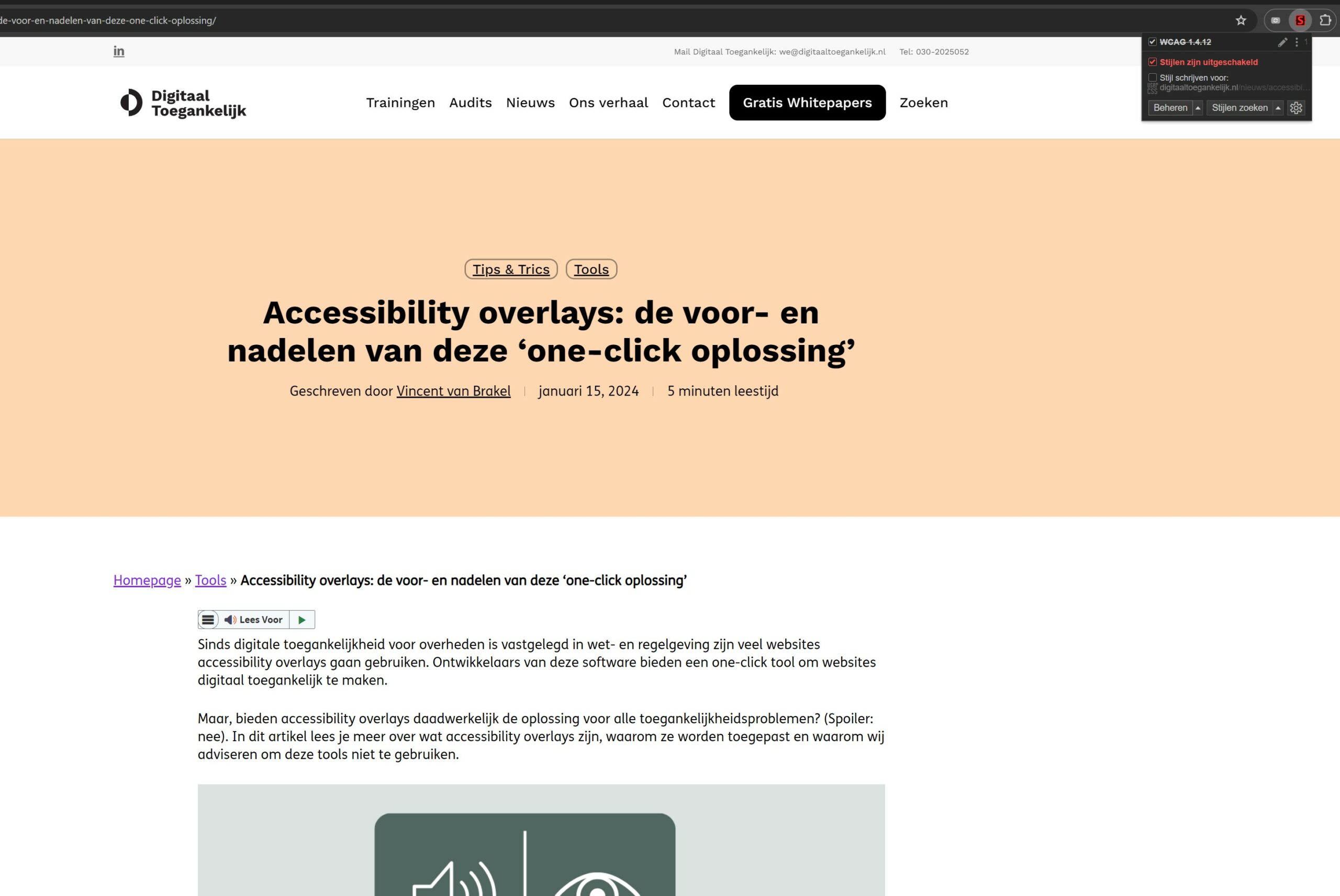
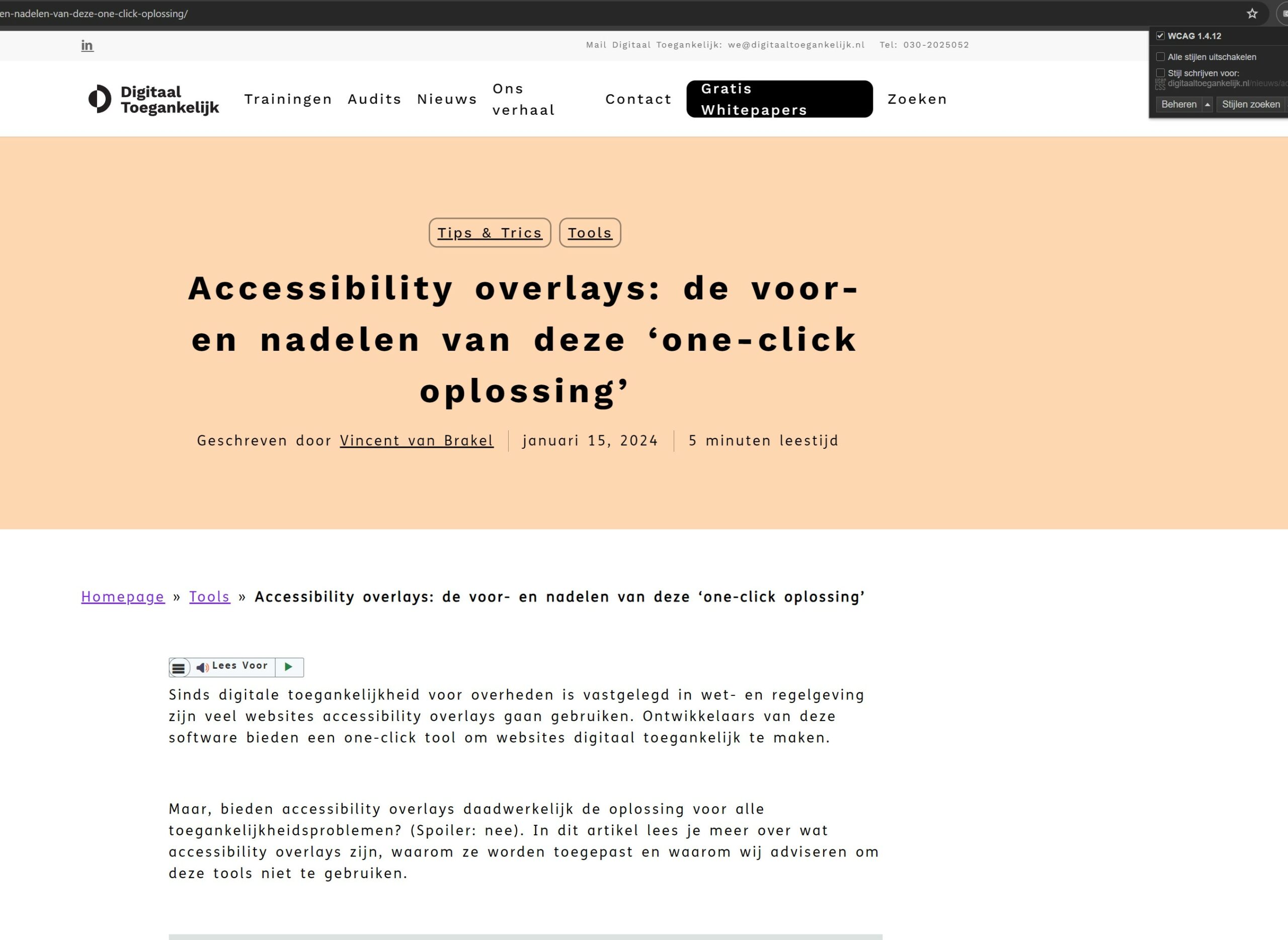
 Via de Stylus-plug-in kan je de instellingen nu eenvoudig toepassen. Controleer nu met de nieuwe instellingen of de pagina’s gebruikt kunnen worden zonder dat je content of functionaliteiten verliest.
Via de Stylus-plug-in kan je de instellingen nu eenvoudig toepassen. Controleer nu met de nieuwe instellingen of de pagina’s gebruikt kunnen worden zonder dat je content of functionaliteiten verliest.
De afbeeldingen hieronder laten het verschil zien tussen de inleiding van een blog op Digitaal Toegankelijk.nl met en zonder het gebruik van de Stylus-plug-in om WCAG 1.4.12 te testen.
Kan je je voorstellen dat dat verschil maakt?