Grote kans dat je bekend bent met tooltips, ook al heb je nog nooit van de benaming gehoord. Tooltips zijn namelijk kleine pop-upvensters die verschijnen wanneer een gebruiker met de muis over bepaalde elementen op een website beweegt. Vaak geven browsers informatie via het title-attribuut van een hyperlink of een afbeelding.
De tooltips zijn bedoeld om snel informatie aan bezoekers door te kunnen geven, zonder dat die ergens op hoeven te klikken. In de praktijk worden tooltips vaak gebruikt om uitleg te geven over een knop of een link, het geven van een beschrijving van een afbeelding of voor het tonen van extra informatie.
Helaas is deze aanvullende informatie niet voor iedereen geschikt. In dit artikel lees je meer over digitaal toegankelijk gebruik van tooltips. Want, hoe meer bewustwording er rondom digitale toegankelijkheid is, hoe beter de situatie voor de eindgebruiker.
Tooltips en toegankelijkheid
De webrichtlijnen rondom digitale toegankelijkheid (WCAG) zijn gericht op gelijke toegang tot internetcontent voor iedere gebruiker. Zo moet een gebruiker een navigatiemenu niet alleen via de muis kunnen openen, maar ook via het toetsenbord. Een grote groep mensen gebruikt immers het toetsenbord om door een website heen te navigeren. Klik hier om meer te lezen over websites optimaliseren voor gebruikers van een toetsenbord.

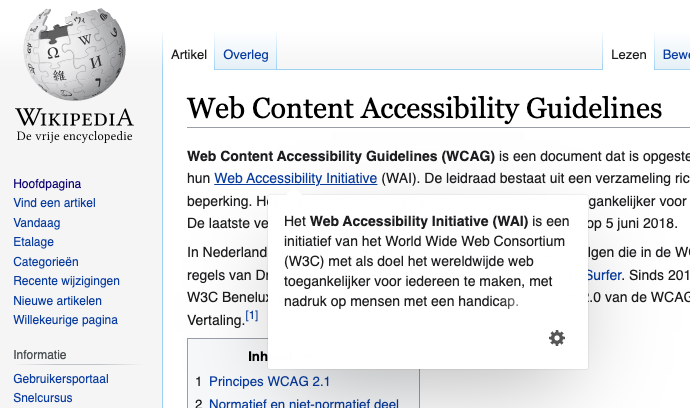
Een voorbeeld van een tooltip: Wikipedia laat extra informatie zien over een link wanneer een gebruiker met de muis over de link gaat. Deze informatie is ook beschikbaar voor toetsenbord gebruikers.
Toegankelijkheidsrichtlijnen voor tooltips
Maar, hoe maakt een website deze aanvullende informatie beschikbaar voor gebruikers van toetsenborden of touch screens? En, hoe weten blinden en slechtzienden dat er aanvullende informatie beschikbaar is? In de volgende paragrafen worden tips gegeven voor toegankelijk gebruik van tooltips.
1. Maak de informatie voor iedereen beschikbaar
De belangrijkste eigenschap van een tooltip op het gebied van digitale toegankelijkheid, is te vinden in de manier waarop gebruikers de tooltip kunnen vinden en activeren. Een toegankelijke tooltip is via een muis, het toetsenbord, een touchscreen, een schermlezer en andere assisterende software te herkennen én te gebruiken.
2. Zorg dat gebruikers de informatie kunnen verbergen
Verder is webrichtlijn 1.4.13 ‘content bij hover of focus’ van de WCAG op tooltips van toepassing. Richtlijn 1.4.13 stelt namelijk dat alle content die een website door hover of focus aan de gebruiker presenteert, door de gebruiker naar wens verborgen kan worden.
Dit kan bijvoorbeeld via een knop of door simpelweg op de escape-toets te drukken. Ook hier geldt: zorg dat dit mechanisme voor alle gebruikers bereikbaar en bruikbaar is. Een uitzondering geldt voor tooltips die geen andere informatie overlappen.
3. Zorg dat de content zichtbaar blijft
Niet alleen moeten mensen de tooltip weg kunnen klikken wanneer ze dat willen, de content moet ook zichtbaar blijven als de muis of de focus niet verplaatst wordt. Op deze manier zorg je dat ook mensen die niet snel lezen tóch alles kunnen meekrijgen.
4. Gebruik informatieve title-attributen (indien van toepassing)
Om informatie over te brengen, moet er in eerste instantie wel de juiste tekst gedefinieerd zijn in het title-attribuut van een afbeelding of link. Geef deze elementen daarom (indien van toepassing) een titel die beschrijft waarover de tooltip informatie geeft. Dit helpt gebruikers met een visuele beperking om te begrijpen wat de tooltip bevat.
Beperk je echter wel tot essentiële informatie. Te veel informatie in een tooltip kan verwarrend zijn voor gebruikers en daardoor een negatieve impact hebben op de toegankelijkheid van een website.
5. Geef het element de juiste role
De W3C, de organisatie achter de WCAG, omschrijft een tooltip als ‘een contextuele popup die een beschrijving van een element weergeeft’. Website-elementen die als tooltip dienen, moeten voorzien zijn van het ARIA role-attribuut ‘tooltip’.
Daarnaast is belangrijk dat het element beschreven wordt vóór of tijdens de activatie van de tooltip. Gebruik daarom aria-describedby om het doel van de tooltip aan gebruikers van assisterende software te beschrijven.
 6. Laat je tooltip testen door bezoekers met een functiebeperking
6. Laat je tooltip testen door bezoekers met een functiebeperking
Uiteindelijk weet de doelgroep zelf het beste wat wel en wat niet werkt. Het is daarom aan te raden om je website met tooltip te laten testen door bezoekers met verschillende functiebeperkingen. Op deze manier komen eventueel ontoegankelijkheden vanzelf aan het licht.
Toegankelijk gebruik maken van tooltips
De bovenstaande punten helpen developers bij het toegankelijk maken van tooltips. Door ze toe te passen op je website, zorg je ervoor dat je de informatie op je site voor alle bezoekers toegankelijk maakt. Wil je meer weten over digitale toegankelijkheid? Lees dan onze nieuwsartikelen of neem vrijblijvend contact op.