Naast schrijven over digitale toegankelijkheid, werk ik als freelance SEO specialist. SEO staat voor Search Engine Optimization, of ‘zoekmachine optimalisatie’. Dit houdt in dat ik ervoor zorg dat websites op een natuurlijke manier hoger in de zoekresultaten verschijnen, waardoor ze meer bezoekers krijgen.
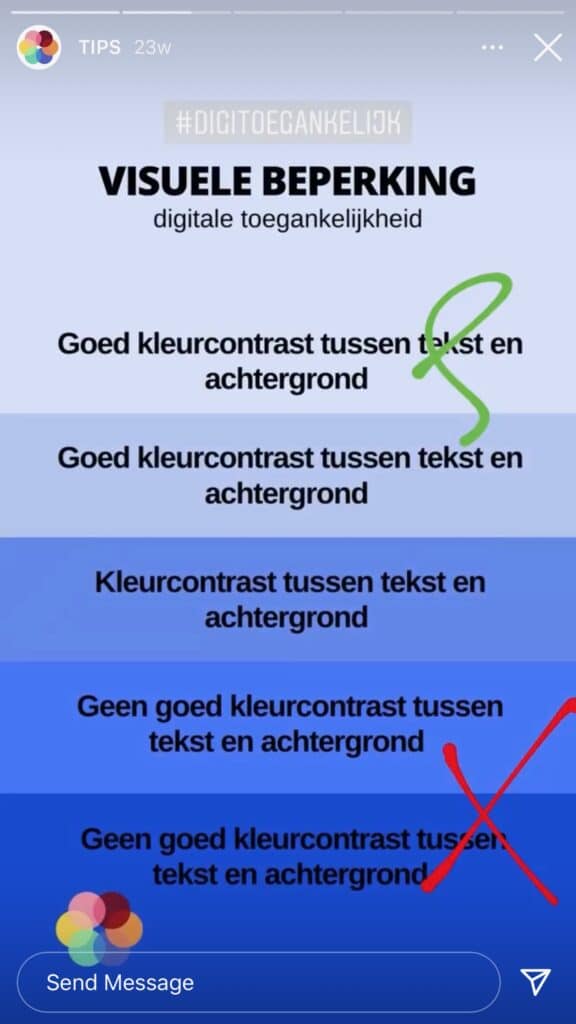
Voor mijn werk is het van groot belang om op de hoogte te zijn van de ontwikkelingen in het vakgebied. Daarom was ik enthousiast om te horen dat Google, de grootste en populairste online zoekmachine, een nieuwe functie aan het testen was. Na Snapchat, Instagram, Facebook, YouTube en LinkedIn test Google nu ook het gebruik van Stories (verhalen). Op de foto hiernaast is een voorbeeld van Stories op Instagram te zien. De berichten worden kort vertoond en worden na 24 uur verwijderd van je account.
Vanuit SEO-perspectief is het enorm interessant om te zien dat Google het gebruik van Stories aan het testen is. Vanuit toegankelijk perspectief was ik minder blij om te zien hoe de Stories ontwikkeld waren. In dit artikel leg ik uit waarom.
Wat zijn Google Web Stories?
Het succes van de Stories van Instagram, Facebook en Snapchat zal voor Google een reden zijn geweest om deze feature ook toe te passen. Google’s variant van Stories heet Web Stories. Het doel van Google Web Stories is om content toegankelijker en aantrekkelijker te maken voor gebruikers van mobiele apparaten. De stories zijn bedoeld voor mobiele gebruikers en kunnen bij een blogpost of artikel binnen WordPress worden geplaatst. Gebruikers kunnen eenvoudig door stukken content heen swipen om zo hun zoekopdracht te beantwoorden.
Het verschil met de Stories van andere platformen, is dat bij Google de Stories niet automatisch verwijderd worden na 24 uur. Een ander groot verschil is dat Google Web Stories door iedereen bekeken kunnen worden, het is niet nodig om een account te maken. Dit is bij social media wel het geval.
Voor webmasters en SEO-specialisten biedt het gebruik van Stories veel mogelijkheden. Door afbeeldingen, gifs, video’s en tekst te combineren zijn de mogelijkheden vrijwel eindeloos.
Het probleem met Web Stories
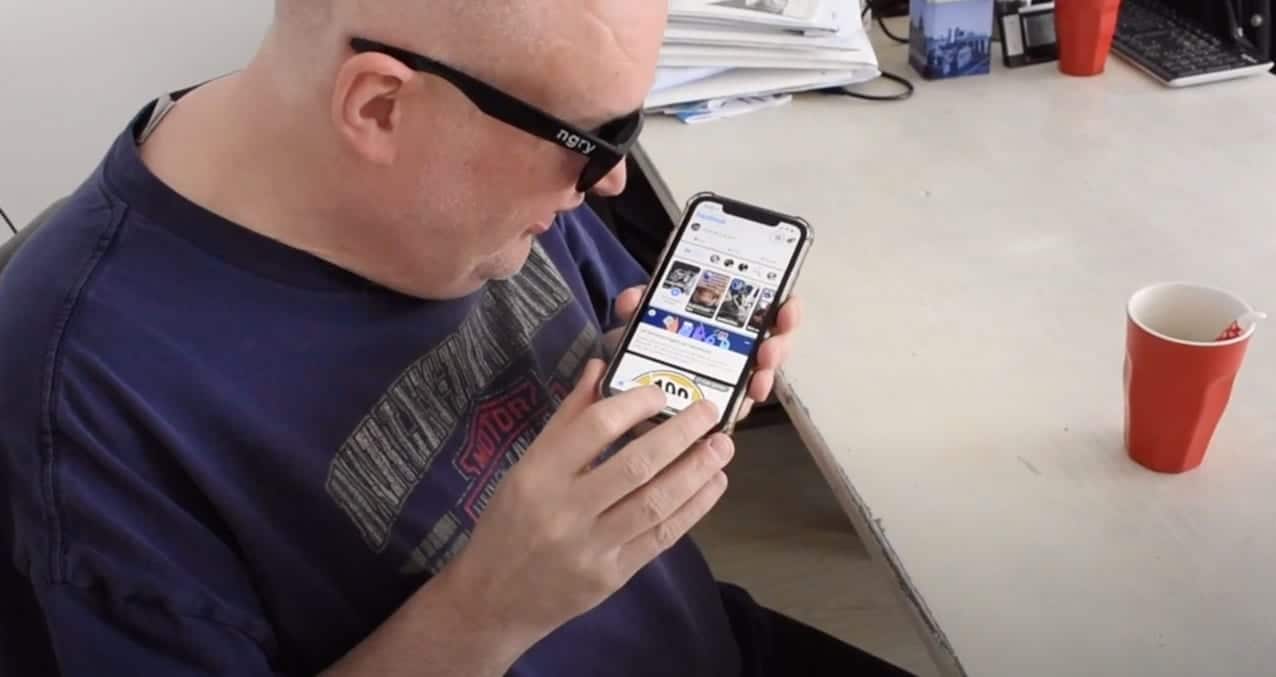
Web Stories zijn, net als websites, video’s en social media berichten, niets anders dan online content. Bij het maken van online content wordt helaas niet altijd rekening gehouden met toegankelijkheid. De tekst in de Stories kan bijvoorbeeld wel opgelezen worden door schermlezers, maar veel afbeeldingen en knoppen zijn niet voorzien van beschrijvingen. Hierdoor is het voor gebruikers van schermlezers niet duidelijk waar de stories over gaan of om deze überhaupt te doorlopen.
Tijdens een eerdere test met Web Stories was de interface zelf niet geheel bruikbaar met een schermlezer. Google heeft dit probleem nu grotendeels opgelost. Het is (voor een leek) nog steeds niet eenvoudig om Web Stories via Apple’s VoiceOver door te lopen.

Toegankelijkheid als afterthought
Voor de stand van digitale toegankelijkheid is het niet veelbelovend om te zien dat een techreus als Google niet in staat is om in de ontwikkeling van haar product toegankelijkheid mee te nemen. Als het Google al niet lukt, welke hoop is er dan voor kleinere bedrijven met beperkte budgetten?
Het vreemde is dat het ontwikkelen van een toegankelijk digitaal product niet een grote kostenpost hoeft te zijn. De meeste features die van belang zijn voor toegankelijkheid, zijn redelijk basaal en eenvoudig toe te passen. Juist wanneer een digitaal product nog in de kinderschoenen staat, is het daarom relatief eenvoudig om rekening te houden met toegankelijkheid.
Het zijn juist de websites, apps en producten die al een tijd meegaan, waarbij de kosten voor digitale toegankelijkheid hoog uitvallen. Door tijdens het initiële ontwikkelingsproces van een product rekening te houden met toegankelijkheid, wordt kostbare tijd en geld bespaard.
Digitale toegankelijkheid meenemen in het ontwikkelingsproces
Gezien de 4 miljoen Nederlanders met een beperking, is het belang van digitale toegankelijkheid groot. Als het beschikbaar maken van een website of app voor iedereen niet genoeg morele motivatie is, zijn de commerciële voordelen wellicht doorslaggevend. Een website die door meer mensen (beter) gebruikt kan worden, zal dus door meer potentiële klanten gebruikt worden. Hierdoor wordt het bereik van jouw website en app relatief eenvoudig vergroot.
Simpel beginnen met vergroten kennis en bewustzijn
Maar, hoe zorg je ervoor dat je vanaf de start van het ontwikkelingsproces rekening houdt met digitale toegankelijkheid? Voor projecten waar een team van specialisten bij betrokken is, is het essentieel dat ieder teamlid op de hoogte is van de do’s en don’t’s van toegankelijkheid. Digitaal Toegankelijk.nl heeft met dit doel het Scrum kaartspel Denken in Beperkingen ontwikkeld. Met dit kaartspel word je op een laagdrempelige wijze bewust van hoe het is om met een beperking een digitaal product te gebruiken en waar je rekening mee moet houden.

Daarnaast zijn er in onze kennisbank tientallen artikelen te vinden met praktische tips. Zo beschreven we onder andere wat de richtlijnen zijn, hoe je een toegankelijkheidsverklaring opstelt en hoe je toegankelijke advertenties maakt. Digitaal Toegankelijk.nl denkt graag met bedrijven en organisaties mee om digitale producten inclusiever te maken. Neem vrijblijvend contact met ons op om vandaag nog bij te dragen aan een toegankelijk internet.