Zelf aan de slag met het evalueren van de digitale toegankelijkheid van een website? De 50 punten uit de WCAG kunnen overweldigend zijn. Gelukkig zijn er diverse (gratis!) hulpmiddelen beschikbaar die helpen om een inzicht te krijgen in de mate waarin een website voldoet aan de WCAG-criteria.
Ook voor leken kunnen deze tools veel duidelijk maken op het gebied van digitale toegankelijkheid. Let wel op, het is voor onbevoegden niet mogelijk om een – voor sommige organisaties verplicht – toegankelijkheidsonderzoek uit te voeren. Toch kunnen deze hulpmiddelen helpen bij het inventariseren van de knelpunten en het opstellen van een actieplan.
Hieronder staan onze favoriete browser-extensies voor het meten van digitale toegankelijkheid. Staat jouw favoriete tool er niet tussen? Laat het ons weten door onder dit bericht een reactie te plaatsen!
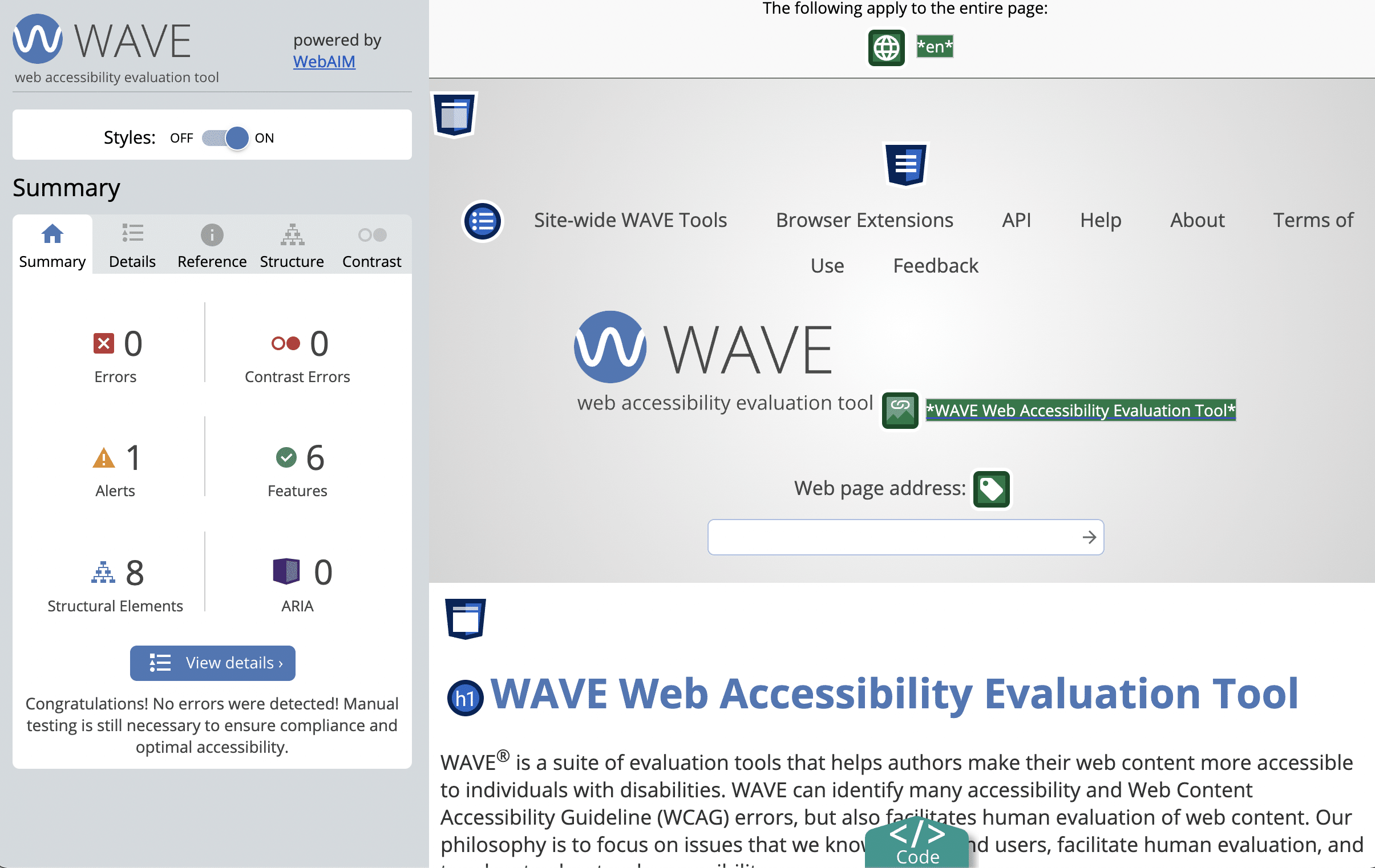
1. WAVE: Web Accessibility Evaluation Tool
Een browser-extensie zoals ze bedoeld zijn. WAVE stelt je in staat om vanuit je browser direct de toegankelijkheid van een website te kunnen checken. De extensie geeft visueel op de webpagina weer wat er fout gaat en hoe belangrijk dit is. Zo krijg je als tester snel een algemeen beeld van de toegankelijkheid.
Voordeel van de browser-extensie: je kan hierdoor ook intranetten en vertrouwelijke pagina’s doorlichten op toegankelijkheidsproblemen. Omdat er geen verbinding hoeft te worden gemaakt met de servers van WAVE, blijft de content die getest wordt privé.
WAVE is beschikbaar voor Google Chrome, Firefox en Microsoft Edge. De extensie is gratis te gebruiken en te downloaden via de site van WAVE.
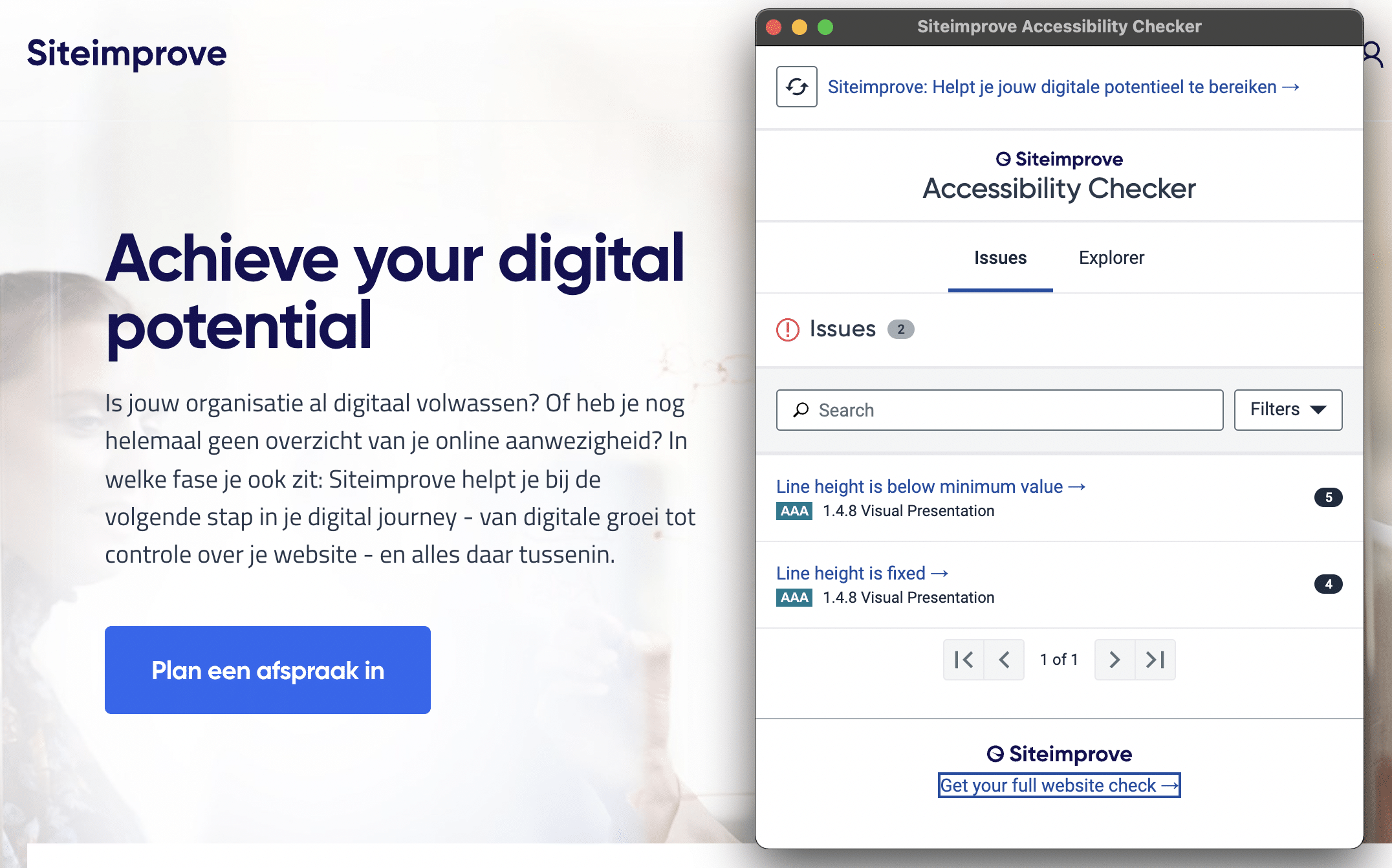
 2. Siteimprove
2. Siteimprove
Siteimprove verdient een plek in de lijst met beste tools om digitale toegankelijkheid te testen. Deze tool stelt gebruiksvriendelijkheid voorop. Gebruikers van deze browser-extensie krijgen niet alleen een overzichtelijke lijst met WCAG-overtredingen, maar zien ook direct hoe zij deze fouten kunnen verbeteren. Daarnaast wordt er bij foutmeldingen verteld waarom dit een probleem is voor gebruikers. Hierdoor keert de menselijke kant van digitale toegankelijkheid meer naar de voorgrond, in plaats van algoritmes en broncode.
Ook deze tool gebruik je via de browser, waardoor intranetten en pagina’s die met een wachtwoord beveiligd zijn, eenvoudig getest kunnen worden. Siteimprove is gratis te downloaden voor Google Chrome en Firefox via de website van Siteimprov.
 3. Google Lighthouse
3. Google Lighthouse
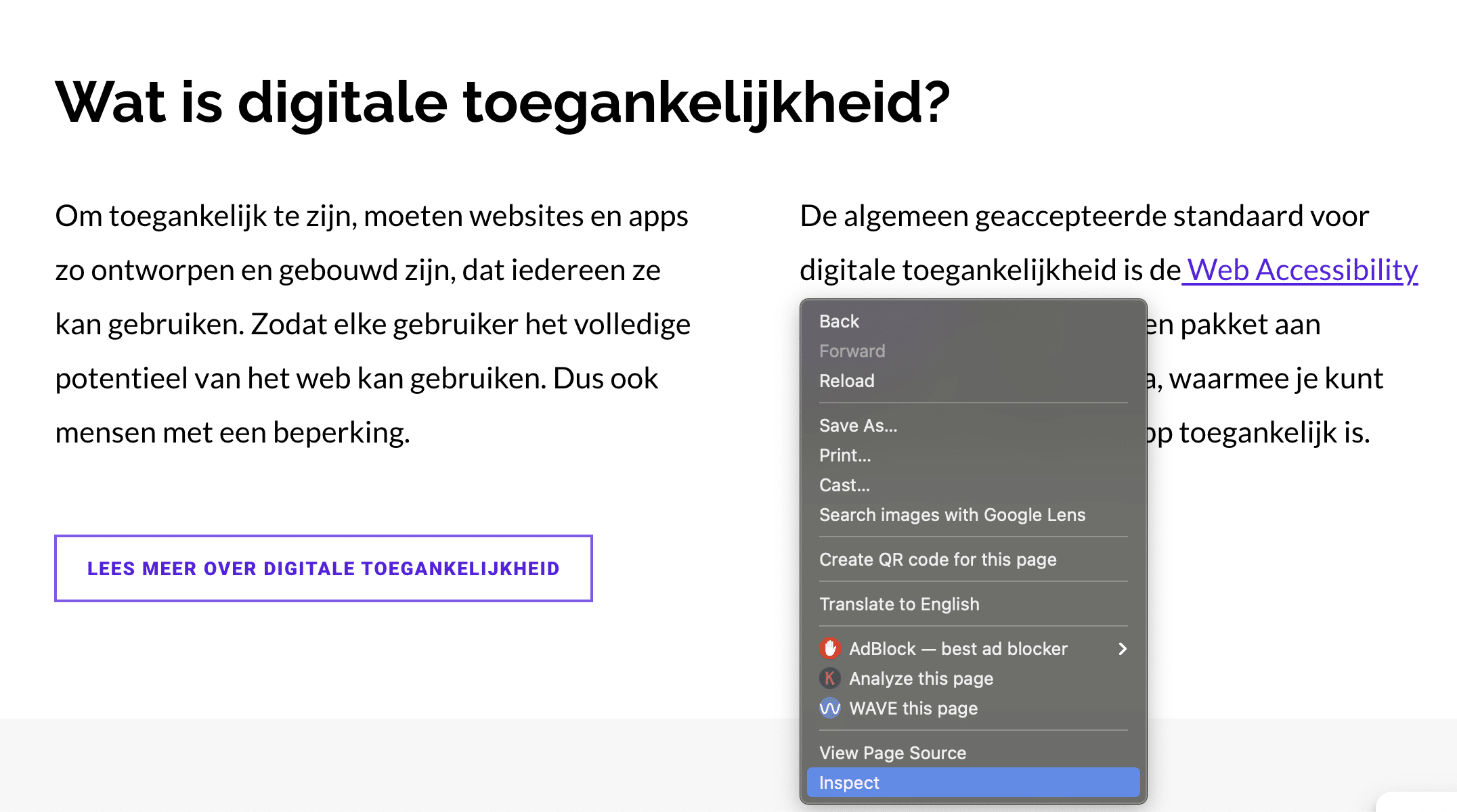
Wist je dat Google’s webbrowser Google Chrome een ingebouwde toegankelijkheidstester heeft? Via Google’s DevTools kun je vanuit de browser iedere pagina doorlopen op digitale toegankelijkheid. Dit geldt voor mobiele- en desktop versies van websites.
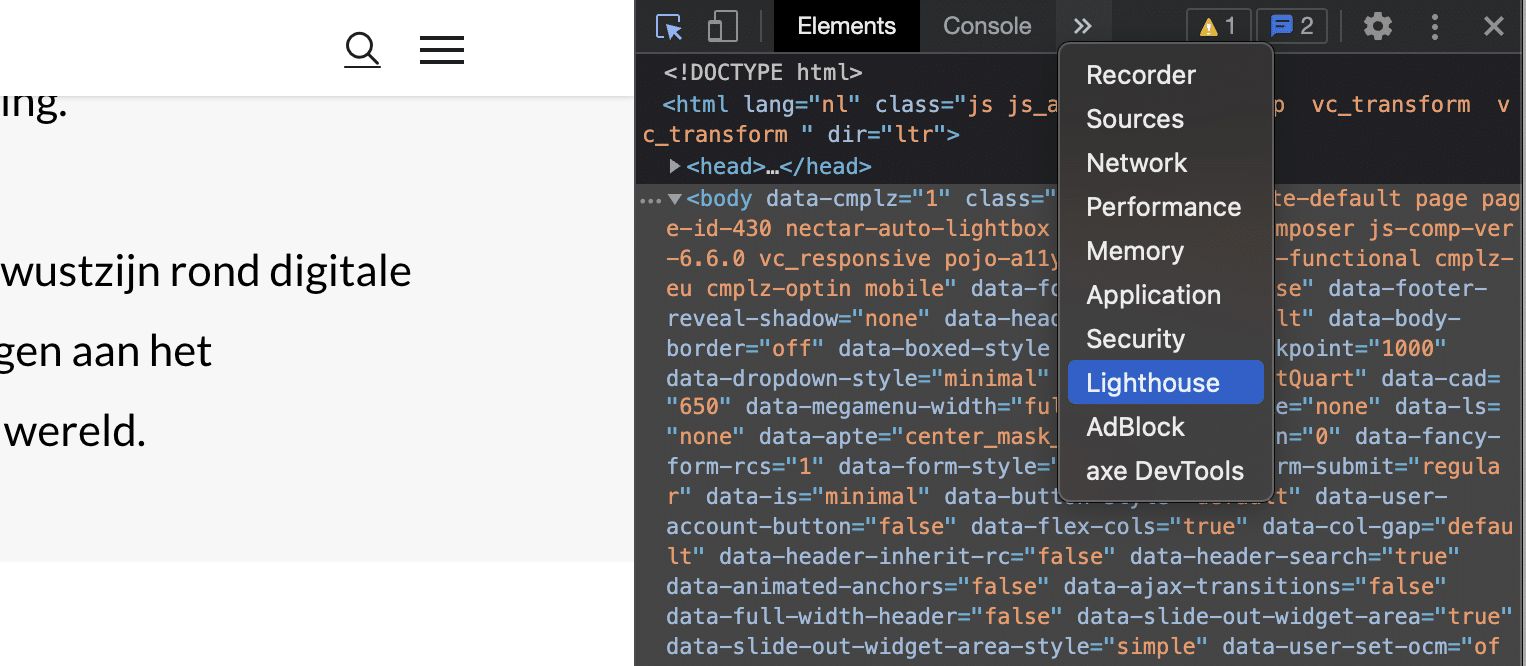
DevTools bereik je door de pagina te inspecteren. Dit doe je op meerdere manieren. Allereerst kun je door met de rechtermuisknop op een pagina te klikken, de optie ‘inspecteren’ selecteren. Een klik op deze optie brengt je naar de DevTools. Ook is het mogelijk om via het toetsenbord de DevTools te openen. Mac- en Windows-, Linux- en Chrome OS-gebruikers doen dit via de toetsencombinatie Command/Control+Shift+c.
 Eenmaal in de DevTools kunnen gebruikers naar Lighthouse navigeren, zoals in de afbeelding zichtbaar is. Hier kan getest worden toegankelijkheid, maar ook op SEO en de snelheid van de website. Kies hier ook of je de mobiele of desktopversie van de pagina wil testen.
Eenmaal in de DevTools kunnen gebruikers naar Lighthouse navigeren, zoals in de afbeelding zichtbaar is. Hier kan getest worden toegankelijkheid, maar ook op SEO en de snelheid van de website. Kies hier ook of je de mobiele of desktopversie van de pagina wil testen.
 4. axe DevTools
4. axe DevTools
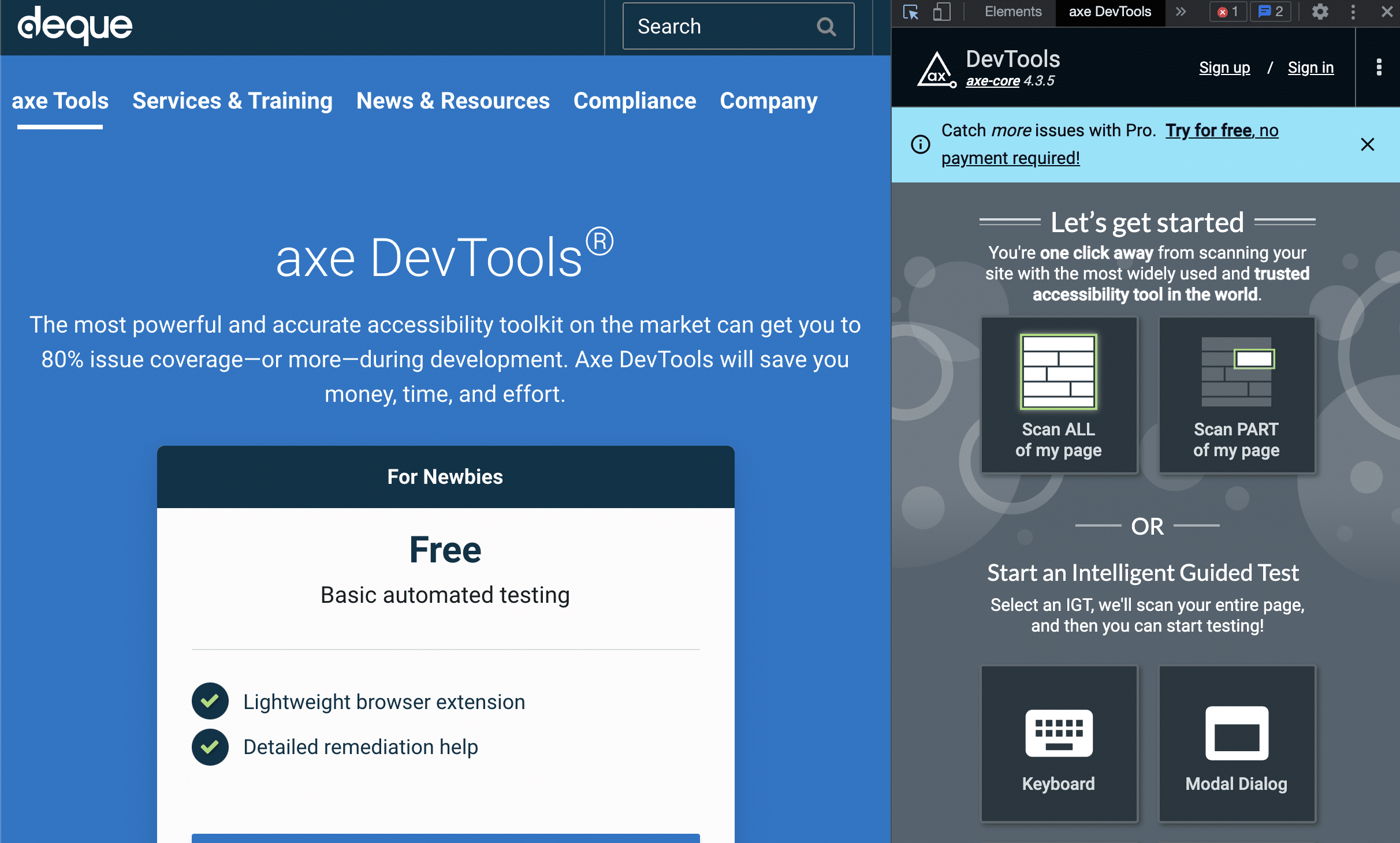
axe DevTools wordt net anders gebruikt dan de andere extensies uit dit lijstje. De extensie axe gebruik je namelijk via de Google Chrome DevTools, niet via de taakbalk bovenin de browser. Hierdoor is de app in gebruik vergelijkbaar met de eerder genoemde tool van Google: Lighthouse.
Gebruikers van axe kunnen kiezen om óf de gehele pagina te testen op toegankelijkheid, óf een gedeelte van de pagina. Na een korte scan geeft de tool aan hoeveel foutmeldingen er gevonden zijn, in welke mate deze belangrijk zijn en hoe je deze fouten kunt verbeteren.
Voor developers, testers en vormgevers is axe een snelle en krachtige tool voor het testen van toegankelijkheid. De tool is vooralsnog alleen beschikbaar voor Google Chrome. axe kent een gratis versie en een betaalde versie van $40,- per maand. Klik om axe direct uit te proberen.
 Digitale toegankelijkheid testen vanuit de browser
Digitale toegankelijkheid testen vanuit de browser
Deze extensies kunnen leken en professionals een goed beeld geven van de digitale toegankelijkheid van een website of pagina. Organisaties die moeten voldoen aan de WCAG wetgeving inventariseren hierdoor eenvoudig wat er verbeterd moet worden om te voldoen aan de WCAG 2.1.
Een toegankelijkheidsonderzoek laten uitbesteden? Digitaal Toegankelijk.nl helpt graag mee met het verbeteren van de toegankelijkheid van digitale producten. Neem voor meer informatie vrijblijvend contact op, of lees meer over het laten uitvoeren van een toegankelijkheidsonderzoek.