Let op: Dit artikel is geschreven voordat de nieuwe WCAG 2.2 op 5 oktober 2023 is gepubliceerd. Hierdoor kan informatie in dit artikel niet meer kloppen. Voor up-to-date informatie, kijk op onze kennisbank over de WCAG.
Niet iedereen navigeert door een website via een muis en toetsenbord. Sommige mensen zijn beperkt tot het gebruik van alleen het toetsenbord. Een reden hiervan kan bijvoorbeeld een mobiliteitsbeperking zijn, waardoor nauwkeurig gebruik van de muis moeilijk is.
Deze groep navigeert dus met het toetsenbord door websites heen. Via de tab-toets wordt de volgende selecteerbare optie gekozen, shift + tab stuurt de gebruiker naar de vorige keuze. Er zijn talloze handige trucjes beschikbaar voor webdesigners en -developers. Denk aan het bieden voor een skipmechanisme of veelvoorkomende items over te slaan (2.4.1), het aanbieden van content in de juiste volgorde (2.4.3) en het zichtbaar maken van de focus (2.4.7).
WCAG 2.2 helpt toetsenbordgebruikers met het succescriterium 2.4.11 door verder in te gaan op de weergave van focus. In dit artikel worden het nieuwe criteria toegelicht.

De content van succescriteria 2.4.11
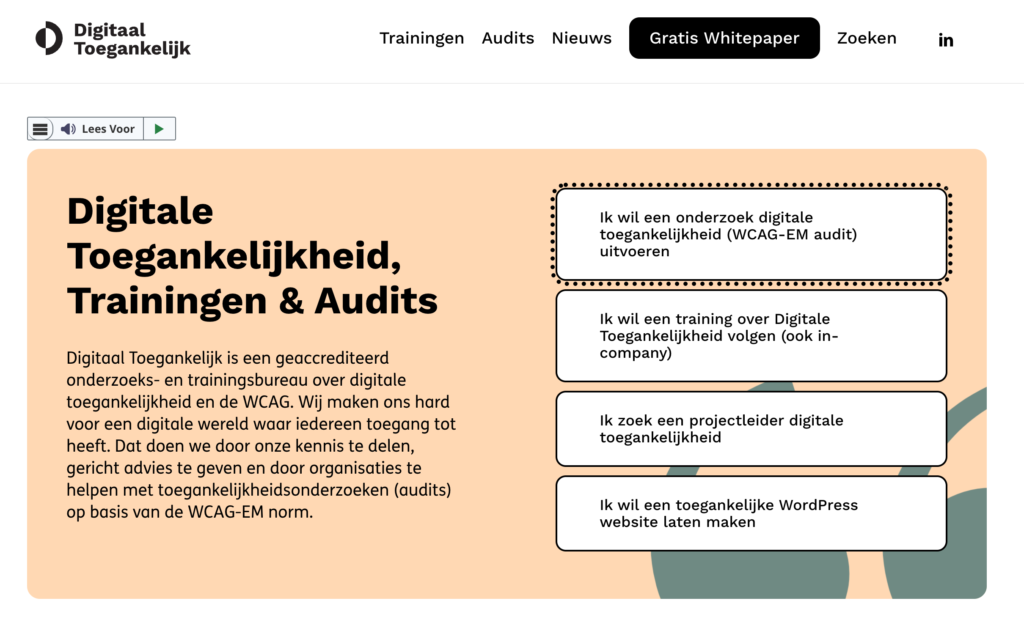
Versie 2.1 van de WCAG heeft criterium 2.4.7 (zichtbare focus) opgenomen in de lijst. Volgens dit criterium moet de focus van geselecteerde gebruikselementen zichtbaar zijn. Super handig voor toetsenbordgebruikers. Maar, er wordt niet aangegeven hoe de focus zichtbaar gemaakt moet worden.
Zo kan een website met een focus van 1 px technisch gezien voldoen aan dit criterium, terwijl het voor gebruikers niet duidelijk is waar zij zich op een website bevinden. Om het uiterlijk van focus te standaardiseren, is WCAG 2.4.11 in het leven geroepen.
WCAG 2.4.11 behoort tot niveau AA en is daarmee direct verplicht voor (semi-)overheidswebsites wanneer de WCAG 2.2 ingaat. Vanaf 2025 zijn niveau A en niveau AA ook verplicht voor commerciële webshops, volgens de European Accessibility Act. Hieronder vind je informatie over hoe jouw website aan WCAG 2.4.11 kan voldoen.
Voldoen aan succescriterium 2.4.11
Volgens succescriterium 2.4.11 moet de focus van interactieve elementen voldoen aan de volgende voorwaarden:
- Contrastgebied: minstens een contrastverhouding hebben van 3,0:1 met de kleur die het element heeft wanneer het geen focus ontvangt.
- Minimaal gebied: het rand van het contrastgebied is minstens 1 CSS pixel dik óf de kortste zijde van de focusvorm is minstens 4 CSS pixels dik en over het algemeen niet dunner dan 2 CSS pixels.
- Aangrenzend contrast: het contrastgebied heeft een contrastverhouding van 3,0:1 ten opzichte van aangrenzende kleuren, zoals de achtergrondkleur, óf het contrastgebied heeft een dikte van ten minste 2 CSS-pixels.
- Niet volledig verborgen: het item van de gebruikersinterface dat focus krijgt is niet volledig verborgen door andere inhoud op de pagina.