Let op: Dit artikel is geschreven voordat de nieuwe WCAG 2.2 op 5 oktober 2023 is gepubliceerd. Hierdoor kan informatie in dit artikel niet meer kloppen. Voor up-to-date informatie, kijk op onze kennisbank over de WCAG.
In de serie ‘inzoomen op de WCAG 2.2’ kijken we naar de aanvullende succescriteria die in december aan de webrichtlijnen worden toegevoegd. Vandaag staan twee vergelijkbare criteria op het programma: 2.4.12 en 2.4.13. Hieronder lees je meer over de context van deze punten en natuurlijk hoe jouw website eraan kan voldoen.
De context van succescriteria 2.4.12 en 2.4.13
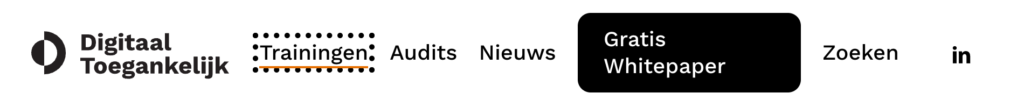
Net als bij 2.4.11 staat bij criteria 2.4.12 en 2.4.13 focus centraal. Wanneer een toetsenbordgebruiker door een website navigeert, krijgt het element waar de gebruiker op dat moment zijn of haar aandacht op richt ‘focus’. Vaak is dit een gekleurde of gestippelde lijn die om de knop, link of het gebruikselement heen zit. In onderstaand screenshot is de focus op DigitaalToegankelijk.nl te zien. Het geselecteerde element is in dit geval de link naar de pagina ‘Trainingen’.

Maar, wat houden de criteria precies in? Voor bezoekers die afhankelijk zijn van het gebruik van een toetsenbord, zoals mensen met mobiliteitsproblemen, is het zeer belangrijk om te weten welk element focus krijgt.
Zowel 2.4.12 als 2.4.13 zijn gericht op de zichtbaarheid van de focus. Zolang de focus (deels) zichtbaar is, kunnen bezoekers dus gemakkelijk door een website navigeren.
Voldoen aan succescriteria 2.4.12
Om te voldoen aan succescriterium 2.4.12 mag de focus niet volledig overlapt worden door andere content. Voorbeelden van deze content zijn ‘sticky headers’: headers die meescrollen met de gebruiker, aanvullende menu’s die verschijnen of verschillende tabs op een pagina.
Wanneer een gedeelte van de focus nog zichtbaar is, kan er nog aan 2.4.12 worden voldaan. Dit geldt echter niet voor 2.4.13.
WCAG 2.4.12 behoort tot niveau AA en is daardoor onderdeel van de set verplichte WCAG-richtlijnen.
Voldoen aan succescriteria 2.4.13
Waar criterium 2.4.12 een verschil maakt tussen focus die gedeeltelijk bedekt is of volledig bedekt is, is 2.4.13 een stuk strenger. Om te voldoen aan 2.4.13 mag de focus helemaal niet bedekt worden door andere content, ook niet gedeeltelijk.
WCAG 2.4.13 behoort tot niveau AAA en is daardoor geen onderdeel van de set verplichte WCAG-richtlijnen. Dat neemt niet weg, dat niveau AAA niet het nastreven waard is.
Succescriteria 2.4.12 en 2.4.13 testen
Zelf aan de slag met het testen van WCAG 2.2? Goed nieuws, de twee richtlijnen uit dit artikel zijn zeer eenvoudig te testen. Navigeer simpelweg door de pagina’s van je website met behulp van slechts een toetsenbord. Zo zie je eenvoudig of de focus overal goed zichtbaar is.
“Alle pagina’s?”, hoor ik je denken. Nee, je hoeft waarschijnlijk niet alles te checken. Hebben je blogs veelal dezelfde opmaak en structuur? Dan is het voldoende om één of twee blogs te checken. Een derde of vierde blog zal misschien geen nieuwe inzichten opleveren. Dat scheelt weer!