Vanaf 23 september zijn (semi-)overheidswebsites wettelijk verplicht om te voldoen aan de richtlijnen rondom digitale toegankelijkheid. In de praktijk betekent dit niet dat deze websites vanaf 23 september compleet toegankelijk moeten zijn. Gemeenten en andere overheidsorganen moeten in ieder geval de huidige situatie in kaart hebben gebracht en een actieplan hebben opgesteld om te zorgen dat de websites wél toegankelijk worden.
Ambtenaren hebben te weinig kennis over digitale toegankelijkheid
Zoals eerder in dit artikel op Digitaal Toegankelijk.com te lezen was, zijn veel ambtenaren nog niet voldoende bekend met digitale toegankelijkheid. Het overgrote deel van de ondervraagde ambtenaren gaf aan nog te weinig kennis over het onderwerp te hebben.
Onderzoek naar toegankelijkheid gemeentesites
Maar welke gevolgen heeft dit tekort aan kennis voor de toegankelijkheid van gemeentesites? Om daarachter te komen, deden we een klein onderzoek naar de digitale toegankelijkheid van de websites van de vier grootste steden van Nederland: Amsterdam, Den Haag, Rotterdam en Utrecht.
De websites zijn getest op enkele onderdelen van de webrichtlijnen voor toegankelijkheid. Per resultaat worden de testscores van de vier websites vermeld.
Toegankelijkheid met toetsenbord
Niet iedereen kan even gemakkelijk gebruik maken van een muis of touchpad om door websites te navigeren. Deze groep is gebaat bij websites die eenvoudig via het toetsenbord zijn te gebruiken. Belangrijke features zijn bijvoorbeeld schakelen van opties met tab en shift + tab om terug te gaan naar de vorige optie. In het artikel ‘websites optimaliseren voor gebruikers van een toetsenbord’ worden enkele praktische tips behandeld voor developers.
Toegankelijkheid toetsenbord gemeente Amsterdam
De website van gemeente Amsterdam maakt het gebruikers van een toetsenbord gemakkelijk door een optie aan te bieden waarmee gebruikers direct naar de ‘body’ van de tekst kunnen. Dit scheelt bezoekers veel tijd en moeite. Met het toetsenbord kan gemakkelijk de cookie waarschuwing worden weggeklikt. Wel zijn er enkele items met een ‘tabindex’ waarde hoger dan 0 op de website gevonden. Deze index score staat voor een bepaalde volgorde in toetsenbordnavigatie, waardoor het meer moeite kost om de juiste volgorde aan te houden.

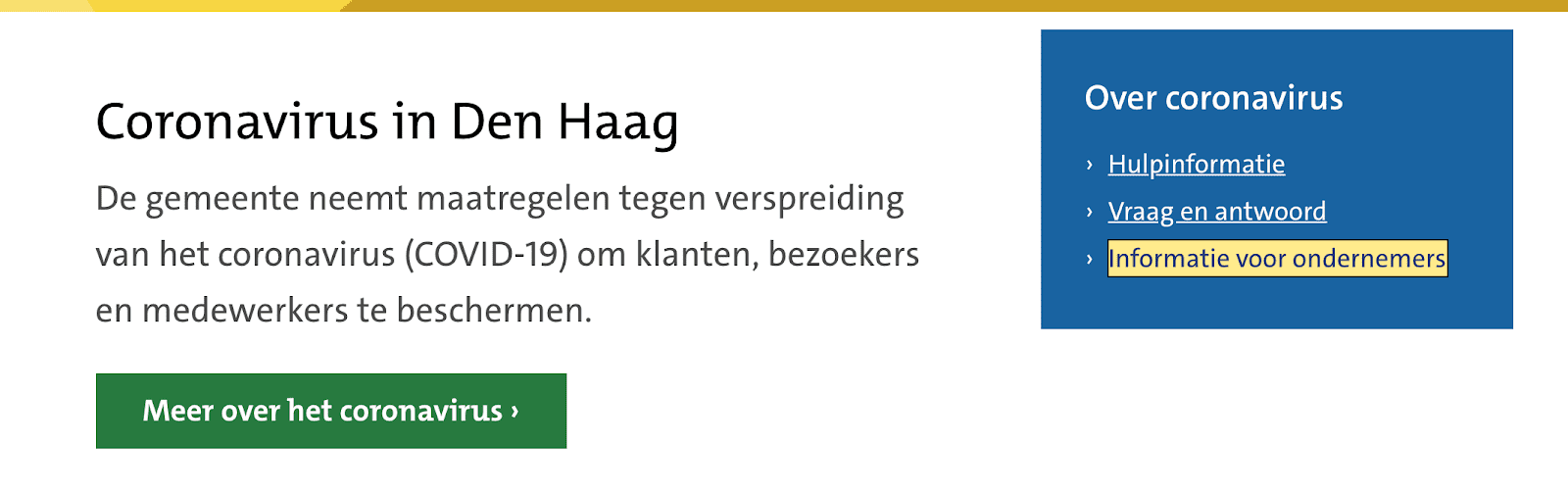
Het eerste dat opvalt op de website van Den Haag is de afwezigheid van een cookie waarschuwing. Gebruikers worden dus niet op de hoogte gesteld van marketingsoftware die hun surfgedrag bijhoudt, terwijl de site trackingcodes bevat van onder andere Google Analytics, Hotjar en Google Tag Manager. Wel is de website uitstekend te gebruiken via het toetsenbord. Ook hier wordt een korte route naar de belangrijkste content geboden via een knop in het menu. De knop die geselecteerd wordt is bovendien voorzien van extra contrast, waardoor het onderscheid makkelijk te maken is.

Toegankelijkheid toetsenbord gemeente Utrecht
De cookie notice van gemeente Utrecht is eenvoudig via het toetsenbord weg te klikken. Dit is de enige website waar geen extra opties verschijnen zodra het toetsenbord wordt gebruikt om te navigeren. Je kunt dus ook niet snel naar de belangrijkste content navigeren. Los hiervan werkt het navigeren via het toetsenbord wel. Een verbeterpunt voor Utrecht is het arceren van de optie die op dat moment actief is, zoals Den Haag wel heeft.
Toegankelijkheid toetsenbord gemeente Rotterdam
De laatste gemeente van de vier, Rotterdam, is net als de andere vier websites goed te gebruiken via het toetsenbord. Ook hier wordt de gebruiker een korte route naar de belangrijkste content aangeboden.
Gebruik van een schermlezer
Een schermlezer leest gebruikers de website voor, zodat ook mensen met een visuele beperking hun weg kunnen vinden op deze website. Helaas gaat het vaak fout, zo worden knoppen niet voorzien van labels, zodat schermlezers niet weten wat er achter de knoppen zit. Op deze manier is het voor bezoekers gokken wat voor pagina er achter hyperlinks zit. Voor veel mensen is het moeilijk voor te stellen hoe zo’n schermlezer in zijn werk gaat. Onze blogger Ed legt in onderstaande video uit hoe voorleessoftware werkt.
De standaard schermlezer van iPhone, VoiceOver, heeft geen moeite om de website van Amsterdam voor te lezen. Knoppen en hyperlinks zijn juist gelabeld. Ook op de websites van Rotterdam en Utrecht zijn geen niet-functionerende items gevonden voor de schermlezer.
Vrijwel ieder aspect van de website DenHaag.nl is te begrijpen met de schermlezer. Ook hier zijn de hyperlinks en knoppen op de homepagina goed gelabeld. Echter, ze gebruiken ook ronde knoppen die naar het volgende blok op de website gaan. Deze zijn niet voorzien van een label, waardoor VoiceOver deze ‘onuitspreekbaar’ noemt. Wel is de webpagina achter de link naast de knop uitgeschreven.
Zelf aan de slag om een website toegankelijker te maken? In een eerder artikel op Digitaal Toegankelijk.com is het het optimaliseren van websites voor een schermlezer beschreven.
Voorleesfunctie
Voor sommige gebruikers kan het lezen van grote teksten een uitdaging zijn. Om het deze groep mensen makkelijker te maken hun digitale weg te vinden, kunnen websites de optie bieden om een website voor te laten lezen. Rotterdam is de enige gemeente uit de test die deze optie op de website heeft staan. Helaas werkte deze functie op het moment van de test niet op desktop of mobiele apparaten.
Contrast
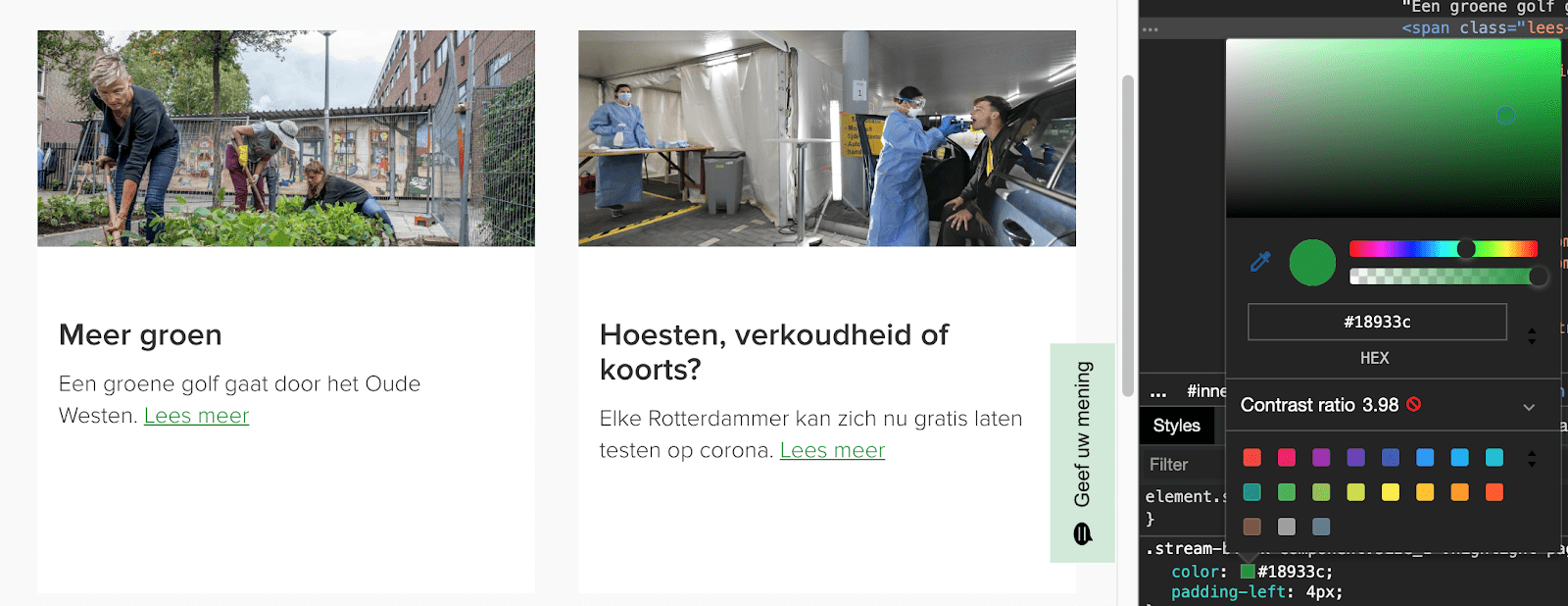
Web developers kunnen kleurcontrast gebruiken om ervoor te zorgen dat bezoekers met een visuele beperking teksten goed kunnen lezen. In de webrichtlijnen van het WCAG is een minimaal kleurcontrast van 4,5:1 vastgesteld. De websites van Amsterdam, Den Haag en Utrecht bevatten contrasten die voldoen aan deze ratio. Alleen de iconische groene en witte kleuren van de website van Rotterdam voldoen niet aan de ratio.

Labels links en afbeeldingen
Labels op hyperlinks en afbeeldingen geven gebruikers van onder andere schermlezers aan wat zich op de afbeelding of achter de link bevindt. Als deze link ontbreekt, ontbreekt dus ook de context voor deze mensen. Alleen de website van Rotterdam had enkele links die niet gelabeld waren, de overige websites waren alledrie voorzien van de juiste labels.
Vergroten tot 200%
De ideale grootte van de tekst van een website is niet voor iedereen hetzelfde. Sommige gebruikers hebben baat bij (aanzienlijk) veel grotere letters dan anderen. De WCAG raadt aan om het mogelijk te maken om websites tot 200% te kunnen vergroten. Belangrijk is dat de websites geen functies verliezen als de tekst vergroot wordt. Tijdens de test is gebleken dat alle vier de websites voldeden aan deze richtlijnen.
In het artikel ‘Hoe zorg ik ervoor dat ik de tekst op mijn website kan vergroten?’ worden enkele praktische tips behandeld voor developers en website eigenaren.
Ondertitelen van video’s
Het lijkt bijna overbodig om te vermelden, maar helaas is het nog steeds nodig. Video’s zonder ondertiteling worden door mensen met een auditieve beperking niet begrepen. YouTube heeft weliswaar een functie die video’s vanzelf voorziet van ondertiteling, maar de kwaliteit van deze ondertitels laat vaak te wensen over.
Per website is een steekproef van vijf video’s genomen.
- Op Rotterdam.nl is 1 van de 5 video’s niet ondertiteld.
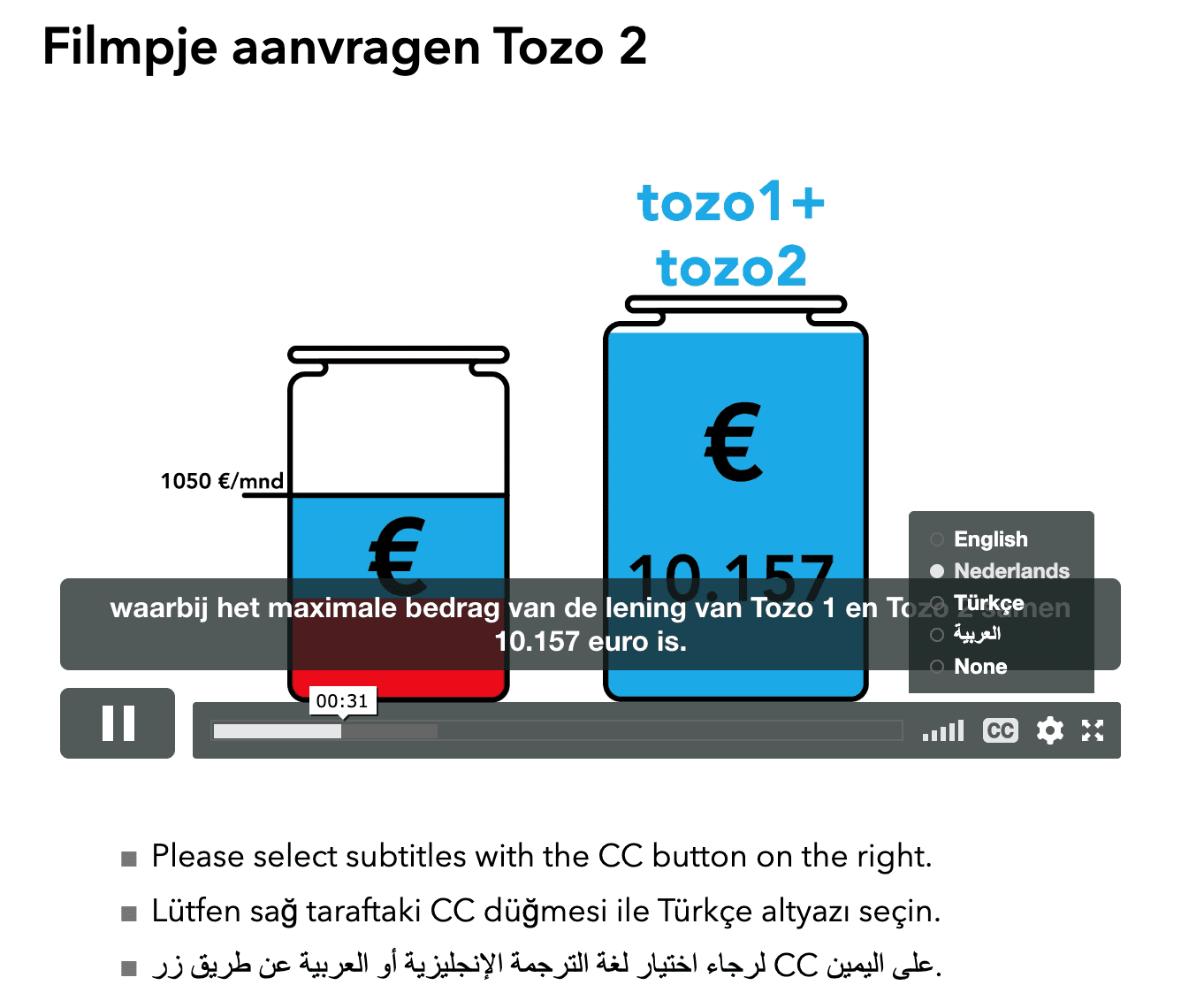
- Op Amsterdam.nl zijn alle 5 de video’s voorzien van ondertiteling. Bij sommige video’s kan er zelfs tussen Nederlands, Engels, Arabisch en Turks gekozen worden.
- Ook de gemeente Utrecht komt met 5 ondertitelde video’s goed uit de test.
- Niet alleen hadden alle 5 de video’s van Den Haag ondertiteling, zij gaan ook alle uitzendingen van de gemeenteraad per 1 september voorzien van ondertiteling. Chapeau!

Conclusie
Goed nieuws voor de vier onderzochte gemeenten (en hun inwoners): over het algemeen zijn de websites redelijk digitaal toegankelijk. Hierdoor zijn alle vier de websites voor mensen met een auditieve, visuele of motorische beperking goed te gebruiken. Helaas is er geen website gevonden met een ‘perfecte’ score. Voor iedere gemeente is er werk aan de winkel op het gebied van digitale toegankelijkheid. Goed om te weten is dat deze overheidswebsites beter scoren dan de vijf banken die eerder zijn onderzocht.
Maar, hoe kunnen deze (en andere) websites zorgen dat hun digitale omgeving nog inclusiever wordt? Dit begint bij het secuur in kaart brengen van de huidige situatie, door middel van een toegankelijkheidsonderzoek. Uit dit onderzoek komen punten naar voren, welke hierna direct verbeterd kunnen worden. Digitaal Toegankelijk.com ondersteunt websites bij het ontwikkelen van een toegankelijke website. Voor meer informatie kunt u vrijblijvend contact opnemen met de specialisten van Digitaal Toegankelijk.com.




