We staan er niet vaak genoeg bij stil, maar niet iedereen is in staat om een muis te gebruiken. Voor een groep mensen is het internet slechts toegankelijk met een toetsenbord. Veel sites zijn hier nog (steeds!) niet op voorbereid, waardoor deze sites niet toegankelijk zijn voor gebruikers die een toetsenbord vereisen om het internet door te komen. In dit artikel geef ik praktische tips voor het toegankelijk maken van websites voor het gebruik van een toetsenbord.
Wie navigeert met een toetsenbord?
Er zijn grofweg drie groepen internetgebruikers die een toetsenbord gebruiken voor de navigatie op het web. Deze zijn op te delen in:
- Mensen met een visuele beperking, waardoor de klikbare elementen op websites niet zichtbaar zijn.
- Mensen met een mobiliteitsbeperking, die moeite hebben met het gebruik van een muis.
- Mensen die wel een muis kunnen gebruiken, maar het sneller of gemakkelijker vinden om een toetsenbord te gebruiken.
Een precies aantal mensen dat afhankelijk is van een toetsenbord om het internet te kunnen gebruiken is moeilijk te definiëren. Wel zijn er in Nederland ongeveer 300.000 mensen met een visuele beperking. Uiteraard zijn er in zo’n grote groep ook gebruikers die wel een muis kunnen gebruiken. Van de andere groep, mensen met een mobiliteitsbeperking, heb ik geen precieze aantallen kunnen vinden. Wel vermeld de website van de Volksgezondheidenzorg dat het percentage van mensen met deze beperking toeneemt naarmate mensen ouder worden. Ook zijn er overwegend vrouwen die een mobiliteitsbeperking hebben. In de leeftijd 75+ hebben bijvoorbeeld 25% van de mannen last van deze beperking, terwijl dit voor vrouwen ruim 40% is.
Dat het van belang is om websites zo te bouwen dat navigeren met een toetsenbord mogelijk is, is dus duidelijk. Voor (semi)overheidswebsites is dit zelfs verplicht. Maar, hoe zorg je ervoor dat een website via een toetsenbord te bedienen is? In de onderstaande paragrafen besteed ik hier meer aandacht aan.
Tab navigatie
De meest basale vorm van toetsenbordnavigatie is het gebruik van de tab-toets om knoppen en links te selecteren. Bij de meeste sites is het mogelijk om via tab naar het volgende item te springen en via tab + shift naar het vorige item te gaan. Dit is een logische eerste stap om te checken op je website.
Extra header
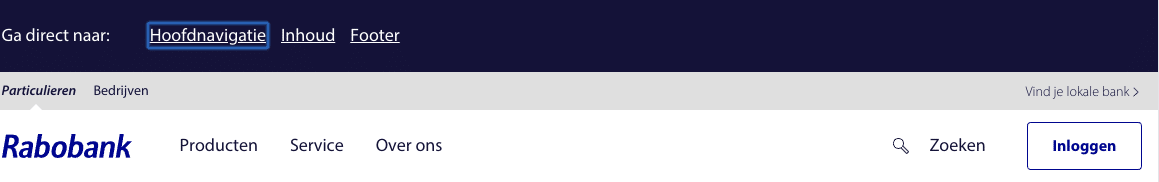
Een aanvullende oplossing is een extra header, speciaal voor gebruikers die afhankelijk zijn van een toetsenbord voor navigatie. Op sommige websites verschijnt deze balk wanneer de gebruiker de tab-toets indrukt. In dit extra menu staan vervolgens links die de gebruiker direct naar de hoofdcontent of andere onderdelen van de site stuurt. Een mooi voorbeeld van zo’n extra header is te zien in onderstaande afbeelding. Tijdens ons onderzoek naar de toegankelijkheid van Nederlandse banken bleek dat de Rabobank dit toepast op de bedrijfswebsite.
 Huidige element
Huidige element
Zelf enkele van de banken uit het onderzoek faalden op dit onderwerp. Het moet voor gebruikers namelijk duidelijk zijn welke link of knop momenteel geselecteerd wordt. Dit kan bijvoorbeeld door een extra dikke rand om de actieve knop te plaatsen. Veel browsers hebben een standaard focusindicator ingebouwd.
Bij dit onderwerp is het belangrijk om te weten wat je niet moet doen. Een voorbeeld hiervan is het via CSS de focus van actieve elementen verwijderen. Hierdoor geeft de automatische indicator van browsers het huidige element niet meer weer.
Keyboard trap
Een toetsenbordval (of keyboard trap) slaat op een onderdeel van de website, dat wél te bereiken is met een toetsenbord, maar dat niet meer verlaten kan worden. Vaak gebeurt dit doordat onderdelen van de website plugins als Java, Silverlight of Flash gebruiken. Gebruikers moeten met de muis buiten het onderdeel klikken om ‘uit’ het huidige onderdeel te komen. Vanzelfsprekend is dit voor de groep die afhankelijk is van een toetsenbord niet mogelijk.
Interactieve elementen
Om af te sluiten benoem ik hier meerdere interactieve elementen. Een Captcha zal niet het eerste onderdeel zijn wat in je opkomt als je denkt aan digitale toegankelijkheid, maar voor veel gebruikers is dit wel een cruciaal onderdeel. Uiteraard is het van belang dat een Captcha ook via het toetsenbord te bedienen is.
Vaak is een Captcha nodig om een contactformulier in te vullen. Om tot de Captcha te komen moet dus eerst het contactformulier via het toetsenbord ingevuld worden, ook onderdelen als een checkbox dienen dus toegankelijk te zijn. Door een formulierelement als <input type=”checkbox”>, “submit” of “button” te gebruiken, wordt het formulier voor een groter publiek toegankelijk.
Ook onderdelen van het hoofdmenu, zoals een drop down menu of een hamburgermenu, moeten toegankelijk zijn.
Toegankelijkheid testen
Gelijk inzicht krijgen in de toegankelijkheid van je website voor mensen die van een toetsenbord afhankelijk zijn? De meest eenvoudige manier om hierachter te komen, is door zelf je website met een toetsenbord te doorlopen. Waar loop je tegenaan? Welke onderdelen kunnen beter?
Digitaal Toegankelijk.com helpt organisaties bij het verbeteren van digitale toegankelijkheid. Zo stelt Digitaal Toegankelijk.com bijvoorbeeld testgroepen samen voor websites en apps. Deze groepen worden geselecteerd naar wens van de opdrachtgever en lopen het digitale product in kwestie door. lees hier meer over het laten testen van een website of app door mensen met een beperking.
Tijdens zo’n test sessie wordt er veel waardevolle informatie verzameld. Deze input zorgt er vervolgens voor dat websites en apps naar de behoeften van mensen met een beperking aangepast kunnen worden. Benieuwd hoe jij bij kan dragen aan een internet dat voor iedereen toegankelijk is? Neem via onderstaande knop contact op voor meer informatie.
Maak ook jouw website of app toegankelijk!
We komen graag langs om te bepalen welke stappen jullie kunnen zetten richting een toegankelijk product