Het testen van een website op toegankelijkheid kun je op verschillende manier doen. Voor overheidsinstanties is het verplicht om een toegankelijkheidsonderzoek uit te laten voeren door een organisatie die hiervoor bevoegd is, zoals Digitaal Toegankelijk.nl. Ook zonder verregaande technische kennis of programmeervaardigheden is het mogelijk om de toegankelijkheid van een website te peilen. Hierdoor krijg je inzicht in de huidige situatie, zodat je zelf gerichte stappen kunt zetten om de website inclusiever te maken.

In dit artikel worden enkele manieren besproken om zelf de toegankelijkheid van een website te testen. De hieronder beschreven methodes geven slechts een indicatie van de toegankelijkheid van een website, ze bieden geen volledig beeld. Voor een volledig beeld is het belangrijk om een toegankelijkheidsonderzoek uit te laten voeren.
Waar moet je op letten?
Zo divers als mensen zijn, zo allesomvattend is digitale toegankelijkheid. Waar moet je op letten bij het testen van toegankelijkheid? Als het de eerste keer is dat je in de wereld van de toegankelijkheid duikt, kan het overweldigend overkomen.
Digitale toegankelijkheid wordt gemeten aan de hand van de webrichtlijnen van de WCAG. Hierin staat per onderdeel van de website beschreven hoe deze zo toegankelijk mogelijk gemaakt kan worden. Zo worden onder andere de content, afbeeldingen, techniek en multimedia van websites besproken. Met deze handige WCAG checklist wordt het nalopen van een website een stuk eenvoudiger.
Hoe test je de toegankelijkheid van een website zelf?
Maar, hoe loop je de punten van de WCAG na? Hieronder staan verschillende methoden die zonder technische kennis uitgevoerd kunnen worden.
1. Navigatie met het toetsenbord
Niet iedere internetgebruiker navigeert op dezelfde manier. Het gebruik van een muis is niet voor iedereen vanzelfsprekend. Voor mensen die een motorische beperking hebben kan het gemakkelijker zijn om het toetsenbord te gebruiken, in plaats van de muis. Check dus of jouw website te gebruiken is met het toetsenbord.
Dit doe je door met de tabtoets naar onderdelen van de site te navigeren. De combinatie shift-tab wordt gebruikt om naar een vorig element te gaan. Het is aan te raden om op deze wijze meerdere pagina’s van de site door te lopen. Probeer bijvoorbeeld eens een contactformulier in te vullen of op een bepaalde pagina te eindigen. (WCAG 2.1.1 & 2.1.2)
Optimalisatie-tips voor navigatie met het toetsenbord
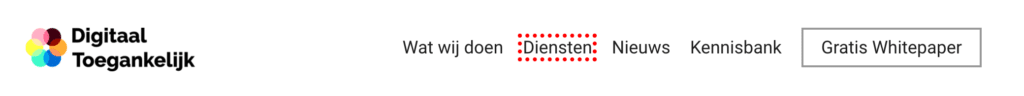
- Highlight het geselecteerde element met een duidelijk contrasterende kleur. Hierdoor is het eenvoudig te zien welk onderdeel momenteel geselecteerd wordt. In de onderstaande screenshot is een voorbeeld te zien vanuit de header van Digitaal Toegankelijk.nl. (WCAG 2.4.7)
- Daarnaast is het mogelijk om extra opties te bieden voor toetsenbordgebruikers. Deze verschijnen vaak wanneer iemand een website opent en de tabtoets indrukt. Via deze opties kunnen gebruikers direct naar de hoofdcontent springen, zodat ze niet het hele menu door hoeven te lopen.

2. Inzoomen
Om aan de richtlijnen van de WCAG te voldoen, moet de content op je website vergroot kunnen worden tot 200% en daarbij niet aan bruikbaarheid inboeten. Hierdoor stel je bezoekers met een visuele beperking in staat om gebruik te maken van je website. (WCAG 1.4.4)
Optimalisatie-tips voor vergroten tot 200%
Beperk je tijdens het testen niet tot één browser, maar gebruik ook andere browsers.
3. Toegankelijkheid getest door Lighthouse
Gelukkig hoeft niet alles handmatig getest te worden. Wist je dat er een handige tool voor het testen van digitale toegankelijkheid in Google Chrome zit ingebouwd? Deze tool heet ‘Lighthouse’ en je vindt hem in Google’s Developers Tools. Deze optie is op twee manieren te openen. De eerste optie is door via een klik op de rechtermuisknop naar ‘Inspect’ of ‘inspect element’ te klikken. De tweede manier is via snelkoppelingen vanuit het toetsenbord. Voor Mac computers is dit Control, Command en C, voor Windows computers is dit Control, Shift en I.

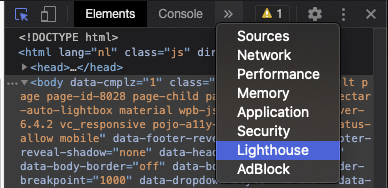
Via de twee pijltjes in de taakbalk kom je bij het de optie ‘Lighthouse’. De pijltjes zijn in onderstaande afbeelding te zien.

Eenmaal in het menu van Lighthouse is het mogelijk om de website op toegankelijkheid (Accessibility) te laten testen. Google geeft in het rapport dat volgt foutmeldingen aan voor contrastratio’s, navigatieproblemen, missende beschrijvingen en andere onderdelen uit de WCAG. Naast het benoemen van de problemen worden er ook direct mogelijke oplossingen aangedragen. Handig beginpunt voor het verbeteren van de toegankelijkheid van je website!
4. Screenreaders
Volgens het Oogfonds kent Nederland zo’n 250.000 mensen met een visuele beperking. Deze groep is tijdens het surfen op het net afhankelijk van schermlezers om geschreven content te begrijpen. Deze software leest webpagina’s, WhatsApp-gesprekken en andere apps voor aan gebruikers. Een bekend voorbeeld van een schermlezer is Apple’s VoiceOver. Deze software zit standaard ingebouwd in iPhones.

Door zelf een schermlezer te installeren/gebruiken via je laptop of smartphone krijg je enorm veel inzicht in de gebruiksvriendelijkheid van je website. Het is wel belangrijk om je website dan eerlijk te testen en je ogen volledig gesloten te houden. Zo ervaar je de navigatie via een schermlezer het beste.
Alt-tekst
Maar, hoe zorg je ervoor dat schermlezers weten wat er op een website vermeld staat? Software kan immers geen afbeeldingen ‘lezen’. Het eerste punt is afbeeldingen en hyperlinks te voorzien van beschrijvingen. Op deze manier kunnen schermlezers ook visuele content oplezen aan gebruikers. Lees voor tips het artikel over het maken van alternatieve beschrijvingen.
Daarnaast is het van belang dat schermlezers begrijpen hoe onderdelen van de website gestructureerd zijn, zodat de content in chronologische volgorde getoond kan worden. Eerder verzamelde we de belangrijkste punten voor optimalisatie voor schermlezers.
Website laten testen
Het ligt voor de hand, maar je gaat de website zelf nooit zo goed kunnen testen als andere gebruikers wel zouden kunnen. De beste (onofficiële) methode om te testen is door de website door iemand met een beperking te laten gebruiken. De kans is groot dat deze testers tegen struikelblokken aanlopen die jij zelf niet had gezien.
Digitaal Toegankelijkheid.nl verbindt website-eigenaren en testers met elkaar. In een (digitale) testsessie vragen we leden van ons testpanel om hun eerlijke oordeel te geven over jouw website, app of ander digitaal product. Meer weten? Neem vrijblijvend contact met ons op!