Welke kleuren zijn digitaal toegankelijk?
Het gebruik van kleur is een essentiële factor voor een toegankelijke website. Met digitaal toegankelijke kleuren is jouw website voor meer mensen leesbaar. Voldoende contrast tussen tekst en achtergrond is het belangrijkst. Probeer bovendien geen betekenis op te hangen aan kleur bij links en buttons, maar gebruik andere oplossingen.
Gebruik het juiste contrast voor jouw website
Een geschikt contrast is van toepassing op ieder element van jouw website. Denk aan afbeeldingen, links, buttons en grafieken. Slechtzienden, maar ook mensen met kleurenblindheid, hebben veel baat bij websites met genoeg contrast. Het bijkomende voordeel van digitaal toegankelijke kleuren is dat jouw website beter leesbaar is bij zonlicht of andere schitteringen op het beeldscherm. Er zijn veel programma’s beschikbaar waarin je het contrast van jouw website kunt controleren. Op deze website vul je simpelweg de kleurcodes van jouw ontwerp in. De tool checkt vervolgens of jouw kleuren voldoen. Je kunt daar ook deze extensie voor Google Chrome gebruiken, of de Mac-app Contrast.
Hang bij links en buttons geen betekenis op aan kleur
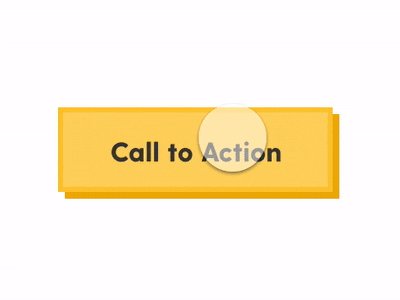
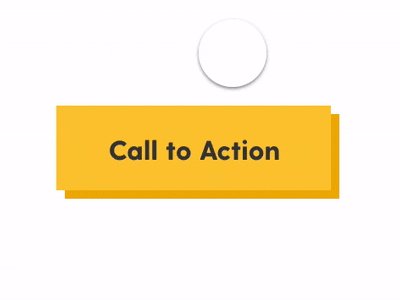
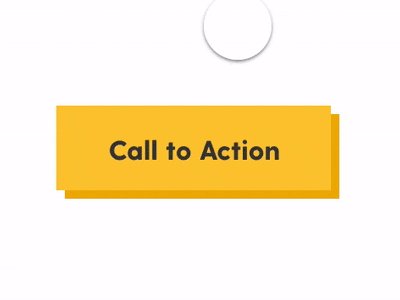
Je kunt veel toegankelijkheidsproblemen voorkomen door geen betekenis op te hangen aan kleur. Dat is vooral van toepassing op interactie elementen van een website, zoals links en buttons. Iedere link moet niet alleen een kleur hebben, maar ook onderstreept worden. Zo leest iemand met een visuele beperking er niet overheen. Zorg dat buttons niet alleen van kleur veranderen als je eroverheen glijdt of erop drukt, maar ook subtiel naar beneden bewegen. Zo maak je interactieve elementen duidelijk zichtbaar zonder kleur te gebruiken.

Dit is een mooi voorbeeld van een digitaal toegankelijke button (knop).