Ben je op zoek naar manieren om je website meer inclusief en gebruiksvriendelijk te maken?
Dan zit je hier goed! Vandaag duiken we in de wereld van toetsenbordtoegankelijkheid, een eenvoudige maar effectieve strategie om jouw website voor meer mensen toegankelijk te maken.

Ron Zuidema
Ron is een webprofessional met een focus op digitale toegankelijkheid. Hij is gedreven voor het verbeteren van de gebruikerservaring en toegang tot informatie voor iedereen. Met zijn kennis van WCAG, WCAG-EM, webtechnieken en ondersteunende technologieën zet hij zich in voor digitale toegankelijkheid. In zijn blogs voor Digitaal Toegankelijk geeft hij je praktische handvatten waarmee je zelf aan de slag kan om de toegankelijkheid van je digitale kanalen te verbeteren.
Wat is toetsenbordtoegankelijkheid?
Toetsenbordtoegankelijkheid gaat over de mogelijkheid om een website volledig te besturen met alleen je toetsenbord. Dit klinkt misschien als een kleine aanpassing, maar voor mensen die moeite hebben met een muis – denk aan mensen met motorische of visuele beperkingen – is dit van enorm belang voor hun online ervaring.
In dit artikel vind je alle informatie die je nodig hebt om jouw website toegankelijk te maken voor toetsenbordgebruikers.

Stap 1: Kijk of je alles kunt bereiken met je toetsenbord
De eerste stap naar toetsenbordtoegankelijkheid is om te controleren of elk onderdeel van je website bereikbaar is via het toetsenbord.
Dat doe je door de tabtoets op je toetsenbord te gebruiken om door de website te navigeren. Let op deze dingen:
- Kun je alle knoppen, links en interactieve elementen bereiken?
- Is het duidelijk welk element op elk moment de focus heeft?
Als het antwoord op één van deze vragen nee is, dan is het goed om hiermee aan de slag te gaan. Een uitstekend voorbeeld van een website die toetsenbordtoegankelijkheid goed doet, is gov.uk.
Stap 2: Controleer de volgorde
Eén van de meest verwarrende ervaringen bij het navigeren met een toetsenbord kan zijn wanneer de focus in een onlogische of onvoorspelbare volgorde springt.
Neem de tijd om door je website te navigeren met de tabtoets:
- Gaat de focus in een logische en lineaire volgorde?
- Of springt de focus willekeurig van het ene element naar het andere?
Je wilt dat gebruikers gemakkelijk van het ene element naar het andere kunnen navigeren, zonder verwarring of frustratie.
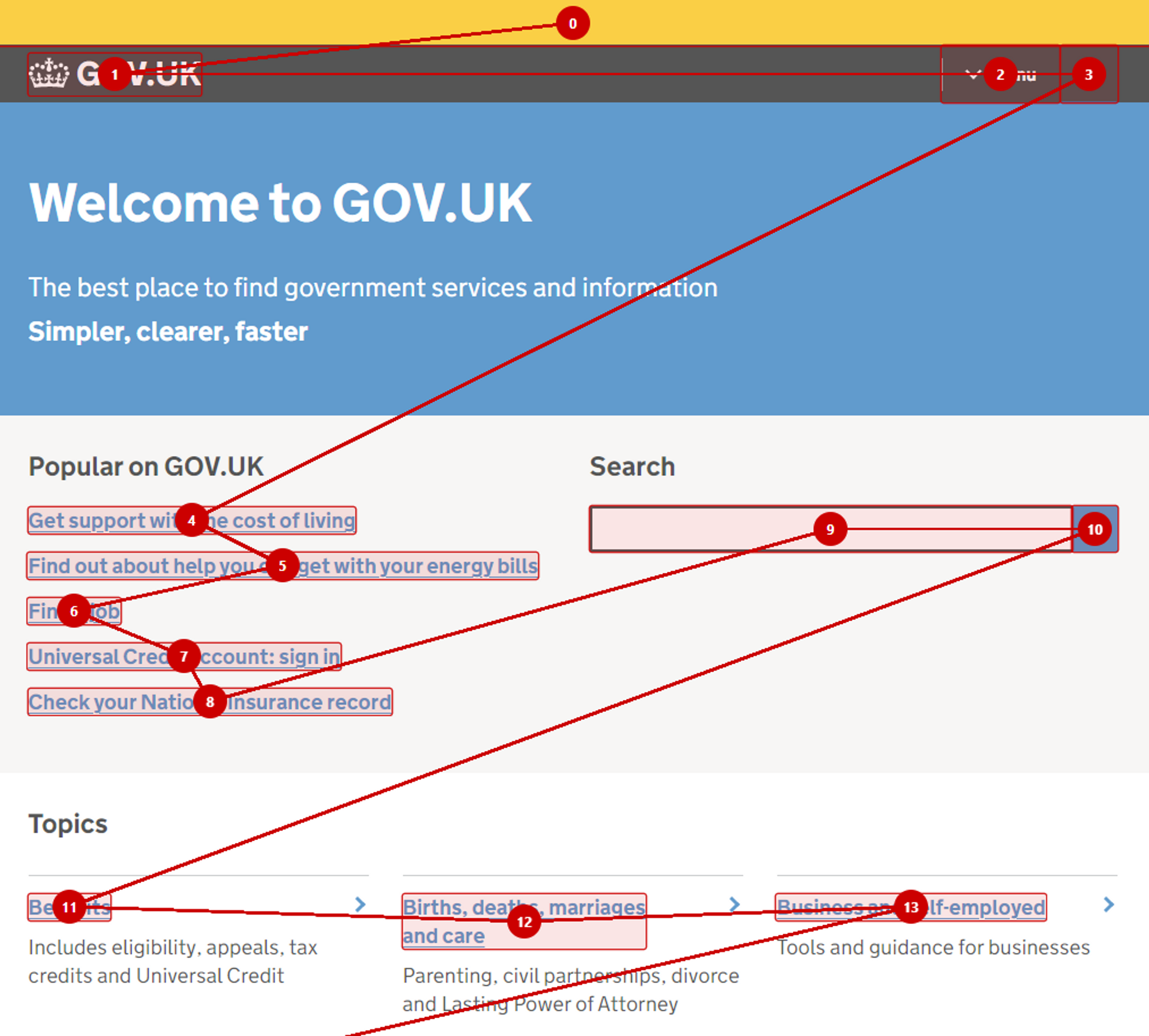
Zie op onderstaande afbeelding een screenshot van gov.uk waarbij de tabvolgorde is weergegeven met behulp van de browser extensie tool taba11y.

Stap 3: Kijk of je de focus kunt zien
Een belangrijk onderdeel van toetsenbord-toegankelijkheid is dat je duidelijk kan zien welk element de focus heeft.
Tijdens het navigeren door een website met je toetsenbord, moet je het element dat op dat moment de focus heeft duidelijk kunnen zien. Dit kan bereikt worden door het element op te laten lichten, een zichtbare rand eromheen te plaatsen, of door andere visuele kenmerken. We noemen dit ook wel een ‘focus indicator’.
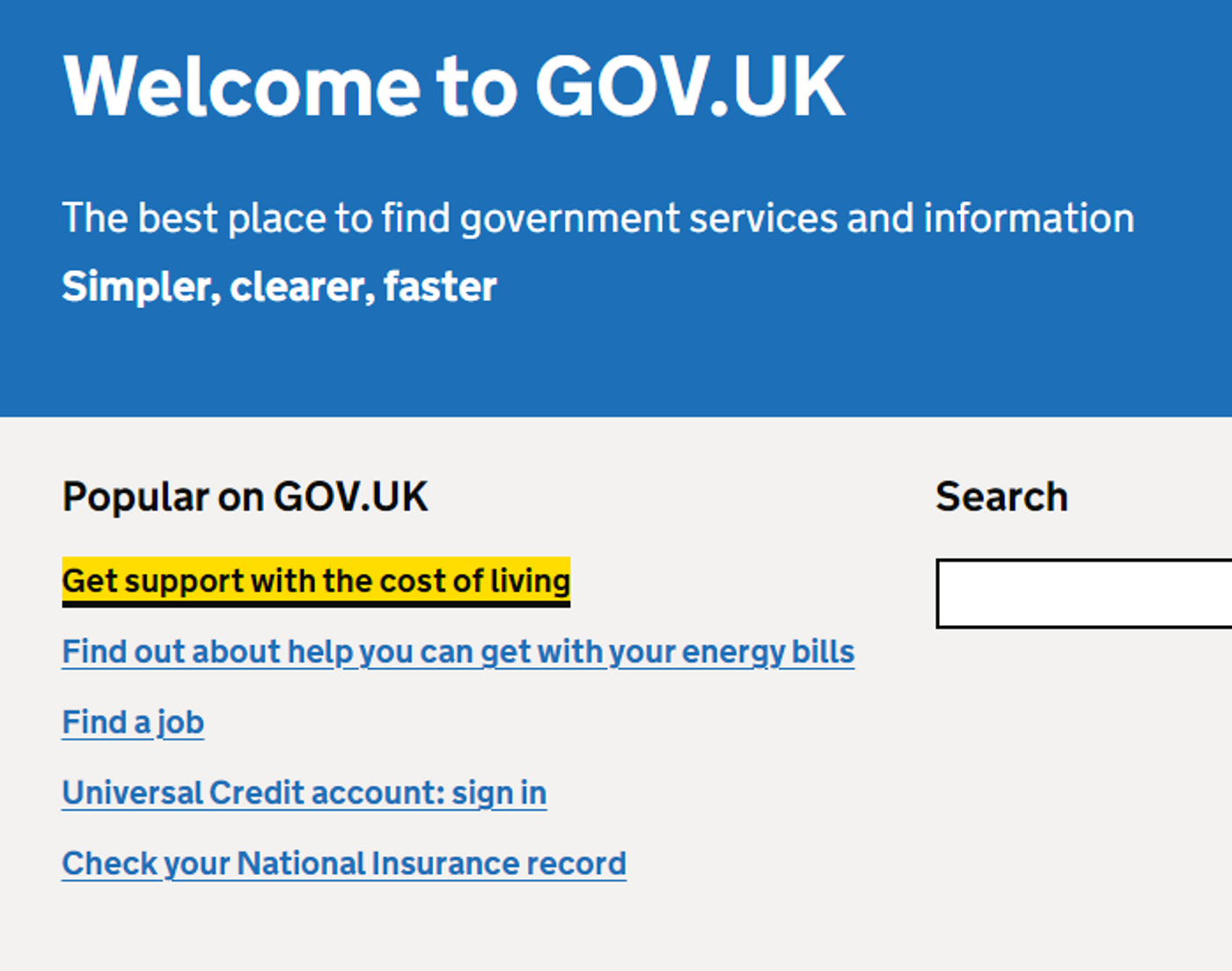
Hieronder zie je hoe dit eruit ziet op gov.uk: een hele duidelijke visuele verandering van het element als het de focus krijgt.

Stap 4: Zorg ervoor dat er geen toetsenbordval is
Een ’toetsenbordval’ ontstaat wanneer de focus van een gebruiker vast komt te zitten in een bepaald element of deel van de website, waardoor ze niet verder kunnen navigeren met het toetsenbord. Dit kan ongelooflijk frustrerend zijn en moet te allen tijde worden vermeden.
Een geweldige tool: JavaScript Bladwijzers (Bookmarklets)
Een handige tool die je kan helpen bij het bekijken van de focus tijdens het navigeren met een toetsenbord, is de Javascript Bookmarklet “Force Focus”.
Het voegt een opvallend oranje kader toe aan het element dat momenteel de focus heeft, waardoor het gemakkelijker is om te zien hoe de focus zich verplaatst. Vooral als de focus indicator van de pagina helemaal niet zichtbaar is.
Zie hieronder een screenshot waarbij de bookmarklet “force focus” actief is. Ga naar de website van Paul J. Adam om te lezen hoe je deze zelf kan gebruiken.

Belangrijke richtlijnen om te volgen
Bovenstaande stappen zijn gebaseerd op de Web Content Accessibility Guidelines (WCAG).
Deze richtlijnen zijn de internationale norm voor de toegankelijkheid van websites. Mocht je er wat dieper in willen duiken, bekijk dan eens de volgende richtlijnen:
- Toetsenbord bedienbaar (2.1.1): Elk onderdeel van de website moet bedienbaar zijn met een toetsenbord.
- Geen toetsenbordval (2.1.2): Als de focus ergens op de website kan komen, moet de gebruiker ook in staat zijn om weg te navigeren.
- Focusvolgorde (2.4.3): Bij het navigeren door de website moeten de elementen in een logische volgorde verschijnen.
Het lijkt misschien veel werk, maar door deze stappen te volgen, maak je jouw website veel toegankelijker en aantrekkelijker voor alle gebruikers. Vergeet niet, een inclusieve website is een succesvolle website!