In de fysieke wereld valt ontoegankelijkheid sneller op. Wanneer bezoekers van een fysieke winkel vanwege een drempel je winkel niet kunnen binnenkomen, merk je dit op en zorg je voor een drempelhulp. Op deze manier is de winkel toegankelijk voor meer bezoekers.
Hetzelfde geldt voor bijvoorbeeld een pinapparaat. Als blijkt dat sommige bezoekers niet kunnen betalen omdat het pinapparaat vastgemaakt is op een ontoegankelijk punt (bijvoorbeeld bovenop een balie, waar mensen in een rolstoel niet bij kunnen), doe je hier iets aan. Een mobiel pinapparaat biedt dan uitkomst.
Bij online winkels vallen deze ontoegankelijkheden minder snel op. Als webshop-eigenaar kun je niet direct zien welke drempels de bezoekers van je website ervaren. Dat is jammer. In dit artikel vind je tips voor het toegankelijk maken van je webshop.

Redenen om je webshop toegankelijker te maken
Voordat we in de tips duiken, is het verstandig om naar het belang van toegankelijke webshops te kijken. Het achteraf toegankelijk maken van een webshop brengt vaak extra kosten met zich mee. Waarom zou je als bedrijf of webshop-eigenaar deze verbeteringen dan aangaan?
Je wordt inclusiever
De belangrijkste reden, volgens ons, is het vergroten van de inclusiviteit van je webshop. Door je je webshop toegankelijker te maken, sluit je minder of geen bezoekers uit. Dit resulteert in minder frustraties voor bezoekers met een functiebeperking, net zoals je in een fysieke winkel wilt.
Je vergroot je doelgroep
Daarnaast is het vergroten van de potentiële doelgroep een goede reden om je webshop toegankelijker te maken. Nederland telt meer dan 250.000 mensen met een visuele beperking en ruim 1,5 miljoen doven en slechthorenden. Door je website digitaal toegankelijk te maken, zorg je er automatisch voor dat je deze mensen ook kunt bedienen. Een behoorlijke streep voor op de rest dus.

Hoe toegankelijker, hoe langer de gebruiker blijft
Een potentiële omzetstijging is niet alleen terug te leiden tot het vergroten van de doelgroep van de webshop. Er is nog een andere commerciële reden voor het verbeteren van de digitale toegankelijkheid van webshops. Bezoekers die een betere gebruikerservaring hebben tijdens het online shoppen, zullen langer door de webshop heen bladeren en daardoor gemiddeld meer uitgeven.
Een toegankelijke webshop wordt verplicht vanaf 2025: European Accessibility Act
Daarnaast zijn commerciële webshops vanaf 2025 verplicht om te voldoen aan eisen rondom digitale toegankelijkheid. Dit stelt de European Accessibility Act. De precieze eisen zijn nog niet bekend, maar in dit artikel over de European Accessibility Act vind je meer informatie.
Maar hoe zorg je ervoor dat je webshop voor meer bezoekers toegankelijk is? We helpen je daarbij met 5 tips, die we hieronder toelichten. We gebruiken in dit artikel screenshots van webwinkel Coolblue, niet omdat deze ontoegankelijk is, maar omdat deze winkel bij veel bezoekers bekend is.
5 Tips voor het toegankelijker maken van je webshop
1. Label knoppen op de juiste manier
Voor webshops is een van de meest voorkomende fouten op het gebied van digitale toegankelijkheid te vinden in de labels van knoppen op de website. Of beter gezegd, het ontbreken hiervan.
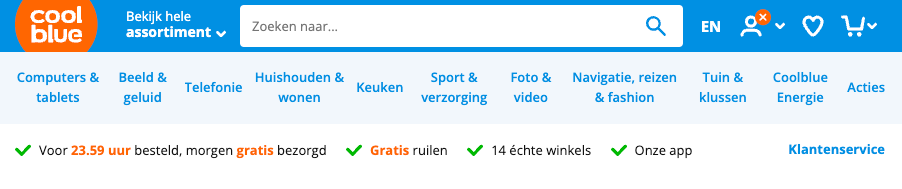
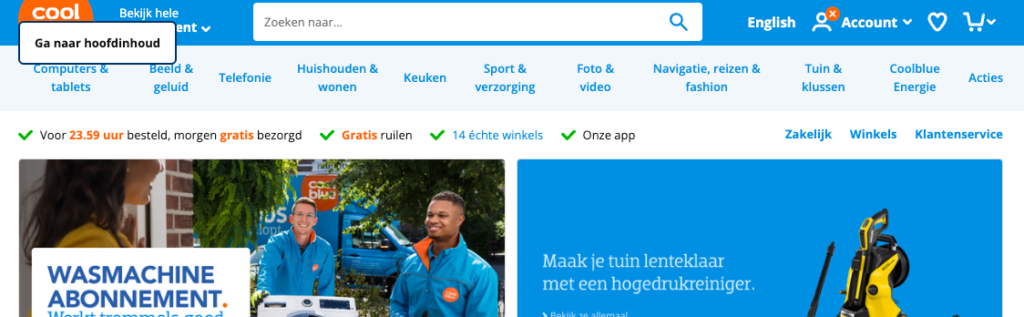
Veel webshops gebruiken icoontjes zonder tekst die gebruikers snel naar de juiste pagina brengen. Zie bijvoorbeeld hieronder de icoontjes voor ‘Mijn account’, ‘Verlanglijstje’ en ‘Winkelwagentje’ op de website van Coolblue. Bezoekers zien deze iconen en herkennen de functie van de iconen.

Voor bezoekers met een visuele functiebeperking werkt dit anders. Deze groep maakt gebruik van een schermlezer om door de webshop heen te bladeren. De schermlezer leest tekst, knoppen en interactieve elementen voor. Wanneer een icoon niet over een label beschikt, weet een gebruiker van een schermlezer dus niet wat de functie hiervan is.
Dit kan ervoor zorgen dat bezoekers niet kunnen afrekenen, omdat ze niet weten hoe ze bij het winkelmandje terechtkomen.
2. Voeg alternatieve tekst toe waar nodig
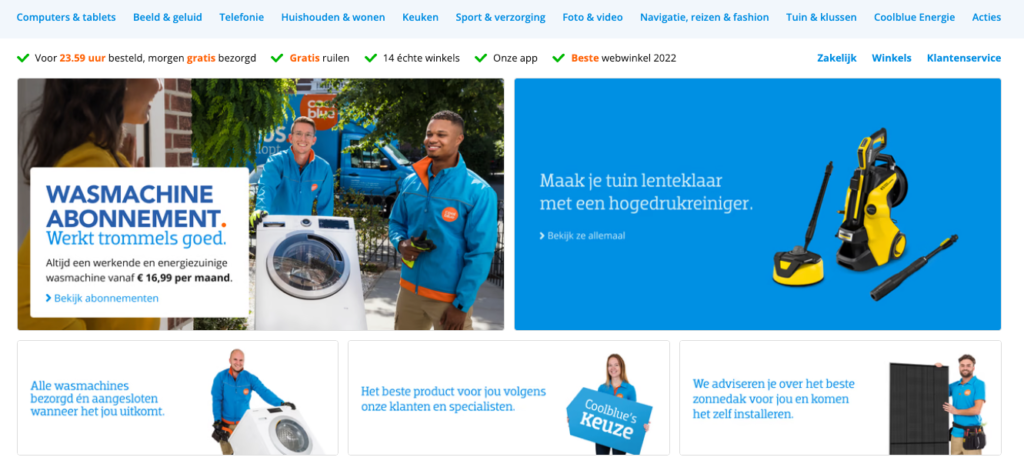
We gaan door met het voorbeeld van Coolblue. Wanneer je door de homepage scrollt zie je direct afbeeldingen die je naar specifieke producten of diensten verwijzen. In onderstaande screenshot zijn voorbeelden van zulke afbeeldingen te zien.

Schermlezers lezen tekst van websites voor aan gebruikers. Omdat in deze afbeeldingen tekst verwerkt zit, herkennen schermlezers deze niet en worden die teksten dus niet opgelezen. Als de afbeeldingen niet voorzien zijn van een alternatieve tekst, weet dus niet iedereen wat het doel van deze afbeeldingen is.
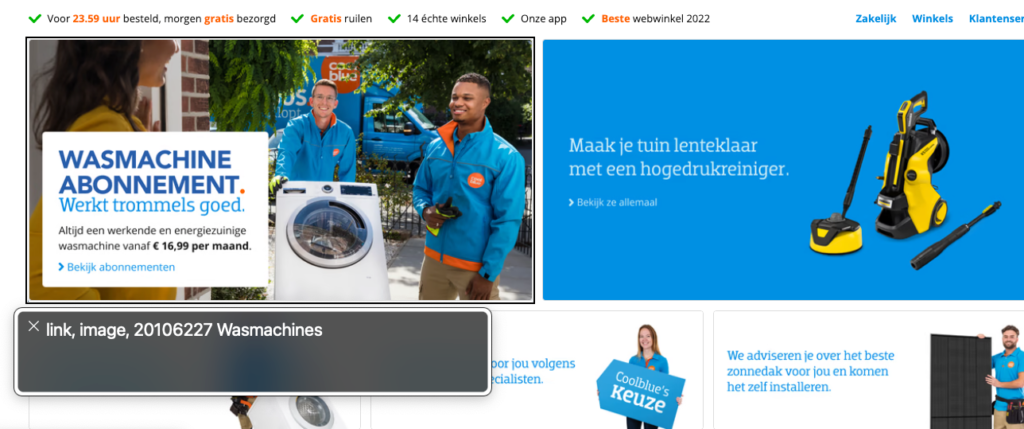
Een voorbeeld daarvan zien we in het onderstaande screenshot. Apple’s schermlezer VoiceOver heeft de linker afbeelding ‘wasmachine abonnement’ geselecteerd. We zien vier regels tekst in de afbeelding, maar de schermlezer leest alleen ‘20106227 Wasmachines’ op.

Afbeeldingen hoeven niet altijd voorzien te worden van een alternatieve tekst. In dit artikel lees je wanneer je wel en niet een alternatieve tekst toevoegt aan afbeeldingen. Direct zelf alternatieve beschrijvingen toevoegen? Lees dan deze tips voor het schrijven van alternatieve beschrijvingen.
3. Let op het kleurcontrast van je webshop
Het is niet voor alle bezoekers van je webshop even eenvoudig om de tekst te lezen. Gelukkig zijn er manieren waarop je de leesbaarheid van tekst kan verbeteren. Denk bijvoorbeeld aan het gebruik van de juiste contrast ratio’s.
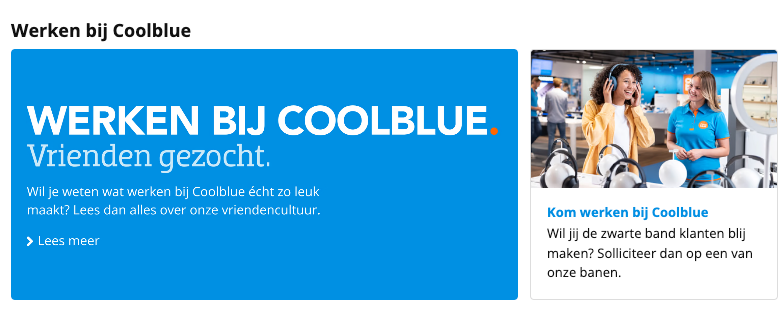
Een goede contrast ratio betekent dat je bijvoorbeeld geen gele tekst gebruikt op een witte achtergrond, maar rekening houdt met de achtergrondkleur. In het voorbeeld van Coolblue gaat dit op heel veel plekken goed. De witte tekst contrasteert goed met het ‘Coolblue blauw’ en er wordt gebruik gemaakt van zwart-wit combinaties.
Maar, de regel ‘Vrienden gezocht’ in onderstaand screenshot contrasteert niet voldoende. Het gaat hier om een lichtblauwe tekst op een blauwe achtergrond. Volgens de WCAG moet de tekst minstens 4,5:1 contrasteren. Deze kleurcombinatie contrasteert met 2,7:1.

4. Test de website via het toetsenbord
Je staat er waarschijnlijk niet bij stil, maar niet iedereen gebruikt een muis om door je webshop te scrollen. Bezoekers met een mobiliteitsbeperking kunnen gebruik maken van het toetsenbord in plaats van de muis. Hiermee gaan ze stapsgewijs door de website heen.
Er zijn verschillende manieren beschikbaar waarop je toetsenbordgebruikers eenvoudiger door je webshop kunt laten gaan. Hieronder staan enkele praktische tips uitgeschreven:
1. Zorg dat de focus zichtbaar is. Wanneer een bepaald interactief element geselecteerd is, krijgt dit element ‘focus’. Hierdoor weten bezoekers welke knop of link ze selecteren. In het onderstaande screenshot is een voorbeeld te zien. Daarin zie je dat ‘Computers & tablet’ de focus heeft.

2. Zorg voor een duidelijke focusvolgorde. Via de tab-toets klikken bezoekers door een website heen. Ze zijn gewend om dit van links naar rechts en van boven naar onder te doen. Zorg daarom dat de focus niet onnodig verspringt naar irrelevante onderdelen.
3. Biedt een mechanisme om items uit de header over te slaan. Deze knop (hieronder te zien als ‘Ga naar hoofdinhoud’) is pas zichtbaar wanneer de tab-toets wordt gebruikt en helpt bezoekers om snel naar de juiste pagina te gaan. Zie het screenshot hieronder:

4. Als laatste is het belangrijk dat alle onderdelen die met de muis geselecteerd kunnen worden, ook via het toetsenbord bereikt kunnen worden. Het lijkt vanzelfsprekend, maar dit is het helaas nog steeds niet.
5. Maak formulieren voor iedereen toegankelijk
Webshops hebben bepaalde persoonlijke informatie nodig om een bestelling af te kunnen ronden. Denk aan de voor- en achternamen van klanten, verzendadressen en eventuele bedrijfsgegevens.
Als website-eigenaar kan je formulieren toegankelijker maken. Denk bijvoorbeeld aan het plaatsen van een label boven invoervelden, in plaats van alleen een placeholder. Zo weten bezoekers én assisterende software wat er precies van ze wordt gevraagd.

Om het gebruikers gemakkelijk te maken om formulieren in te vullen, kunnen de invoervelden van webformulieren worden voorzien van het HTML-attribuut ‘autocomplete’. Dit attribuut wordt per invoerveld geplaatst, waardoor software zoals browsers en schermlezers in staat zijn om per veld het doel te bepalen.
Daarnaast kun je nadenken over de meldingen die formulieren geven aan bezoekers van je webshop. Wanneer een veld niet is ingevuld, zien bezoekers zonder visuele functiebeperking welk veld rood is ingekleurd. Maar, schermlezers kunnen dit niet overbrengen. Zorg daarom dat er altijd gespecificeerd wordt welk invoerveld niet is ingevuld. Dit kan bijvoorbeeld via de melding ‘Er is nog geen e-mailadres ingevuld’ in plaats van ‘Dit veld is nog niet ingevuld’.
Aan de slag met digitale toegankelijkheid voor webshops
Het verbeteren van digitale toegankelijkheid begint bij het in kaart brengen van de huidige stand van zaken. Op deze manier kun je een verbeterplan opstellen en een webshop toegankelijker maken. Digitaal Toegankelijk neemt WCAG-EM toegankelijkheidsonderzoeken af. Deze audits bieden een compleet inzicht in de huidige stand van zaken.
Klik om meer te lezen over WCAG-EM audits of neem direct vrijblijvend contact op met de specialisten van Digitaal Toegankelijk.




