De richtlijnen rondom digitale toegankelijkheid, WCAG, zijn niet altijd even eenvoudig te doorgronden. Zelfs voor specialisten die dagelijks met websites bezig zijn, is het moeilijk om de essentie van de richtlijnen te begrijpen. Daarom vind je in dit artikel alle WCAG-richtlijnen die betrekking hebben op websiteformulieren, zodat je direct kan beginnen met het toegankelijk maken van de (contact)formulieren op je website.
Let op, deze tips staan los van het Content Management Systeem (CMS) dat je gebruikt voor je website. Ze kunnen dus voor WordPress, Joomla, Shopify, Webflow en andere websites gebruikt worden. Specifiek aan de slag met WordPress formulieren? Lees dan het artikel een digitaal toegankelijk contactformulier maken in WordPress.
WCAG 1.3.1: Logische structuur
Het eerste criterium uit deze lijst gaat over gebruik maken van HTML en andere elementen. Wat heeft dit dan met webformulieren te maken? Denk bijvoorbeeld aan:
- Aria labels zoals role=”group” om aan te geven dat een aantal invoervelden tot dezelfde (radio-)groep behoren.
- Het label-element ‘for’ gebruiken om labels te koppelen aan invoervelden
- Deze punten hebben niet alleen te maken met webformulieren. Ze gelden net zo goed voor pdf-documenten. Meer weten over pdf-documenten en toegankelijke formulieren? Check dan pdf-techniek 12 en pdf-techniek-10.
Ook relevant, WCAG 4.1.2 Naam, rol, waarde.
WCAG 1.3.5: Identificeer het doel van de input
Door goed te voldoen aan Criterium 1.3.5, vereenvoudig je het invullen van online formulieren. Software kan invoervelden automatisch invullen, waar vooral gebruikers met een motorische- of cognitieve functiebeperking mee geholpen zijn, zoals mensen met een taalachterstand.
Je helpt deze gebruikers door gebruik te maken van het autocomplete-attribuut in invoervelden. Zo wordt, wanneer iemand deze informatie heeft opgeslagen, automatisch persoonlijke gegevens ingevuld. Denk hierbij aan voor- en achternaam, e-mail, telefoonnummers maar ook adressen en werkgevers. Handig! Lees meer over het gebruik van autocomplete-attributen voor 1.3.5.
WCAG 1.4.11: Contrast van niet-tekstuele content
Niet alle WCAG-criteria zijn gericht op de code achter de visuele elementen.
Criterium 1.4.11 is juist gericht op de visuele weergave van elementen uit de gebruikersinterface, zoals knoppen of invoervelden.
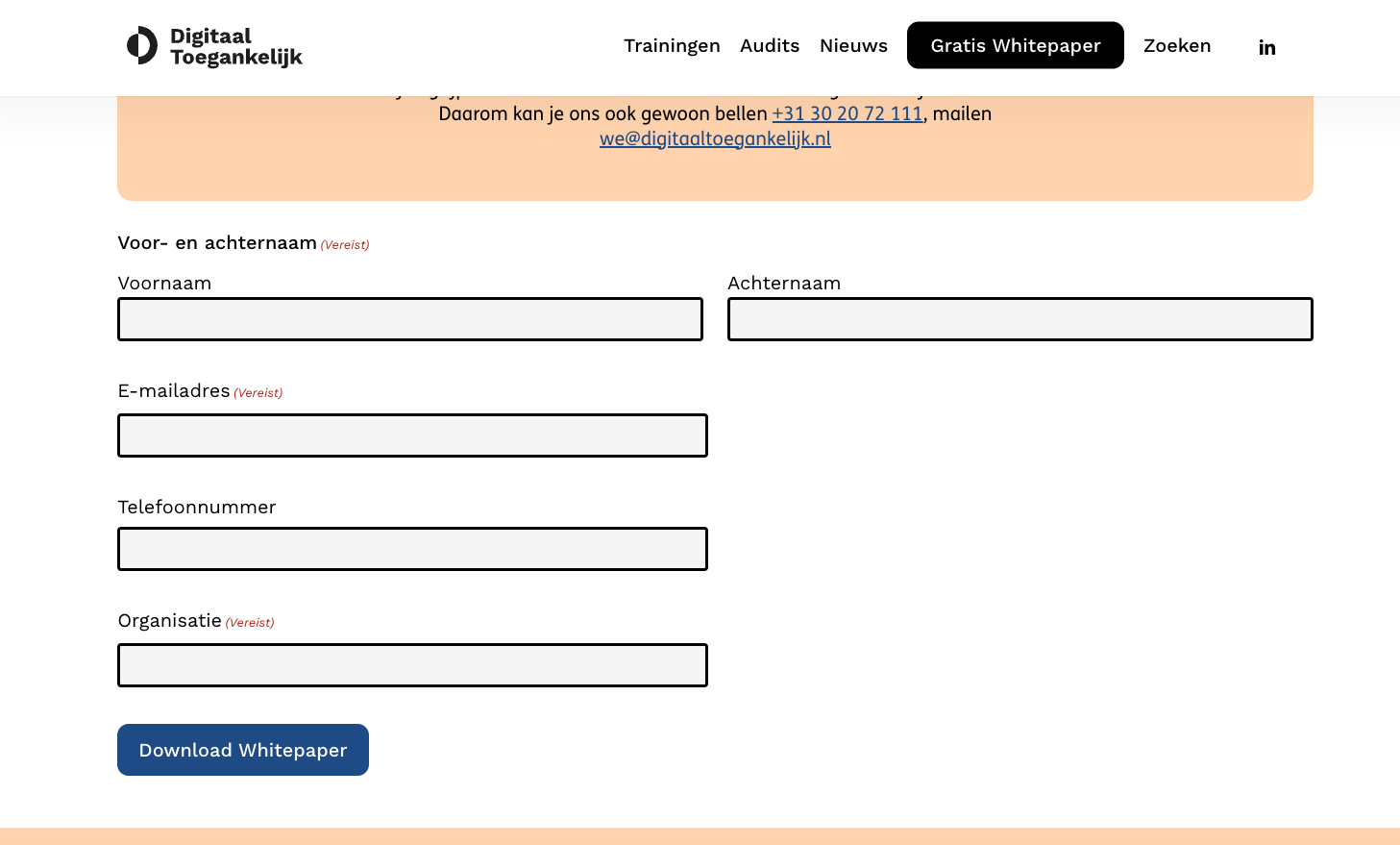
Designers gebruiken vaak lichtgrijze randen rondom invoervelden tegen een witte achtergrond. Helaas voldoet dit niet aan de minimale contrastwaarde van 3,0:1. Check daarom altijd of de randen van jouw invoervelden en de knoppen van het contactformulier genoeg contrasteren met de achtergrond.
WCAG 2.2.1: timing instelbaar
Soms maken websites gebruik van een timer. Wanneer een bepaalde periode een formulier niet is ingevuld of er geen actie is geregistreerd, laadt de website de pagina opnieuw. Vaak gebeurt dit uit privacy- of veiligheidsoverwegingen. Zo’n functie kan je ook toepassen bij webformulieren.
WCAG 2.2.1 heeft betrekking op het gebruik van tijdslimieten. Het is wel toegestaan om tijdslimieten gebruiken bij je formulier, maar een gebruiker moet een van de volgende mogelijkheden hebben:
- de gebruiker heeft een optie om zelf de tijdslimiet in te stellen (voor of tijdens het ingaan).
- De gebruiker heeft minstens 20 seconden voor het einde van de tijdslimiet de mogelijkheid om de limiet te resetten of te verlengen.
 WCAG 2.4.7: toetsenbord begeleiding & WCAG 2.1.1: toetsenbord toegankelijk
WCAG 2.4.7: toetsenbord begeleiding & WCAG 2.1.1: toetsenbord toegankelijk
Net als de rest van je website, dient je formulier ook toegankelijk te zijn voor toetsenbordgebruikers. WCAG 2.1.1 stelt dat ook toetsenbordgebruikers het formulier moeten kunnen invullen. Let er hierbij op dat alle interactieve elementen, zoals invoervelden en knoppen, via het toetsenbord geselecteerd kunnen worden.
Wanneer iemand deze elementen selecteert, dient dit duidelijk gemaakt te worden via een focus. Zo weten toetsenbordgebruikers in welk gedeelte van het formulier ze aan het typen zijn. Check WCAG 2.4.7 voor de criteria omtrent focus bij contactformulieren.
WCAG 3.2.2: invoerelementen
De essentie van dit criterium is het voorkomen van ongeplande doorvoermomenten. Denk hierbij aan het selecteren van een bepaalde optie in een drop-down-menu, waarna de volgende pagina geladen wordt.
Volgens WCAG 3.2.2 mogen formulieren dus niet automatisch verzonden worden wanneer alle velden ingevuld zijn. Zo zorg je voor een optimale gebruikservaring voor de bezoekers van je website.
WCAG 3.3.2: labels en instructies
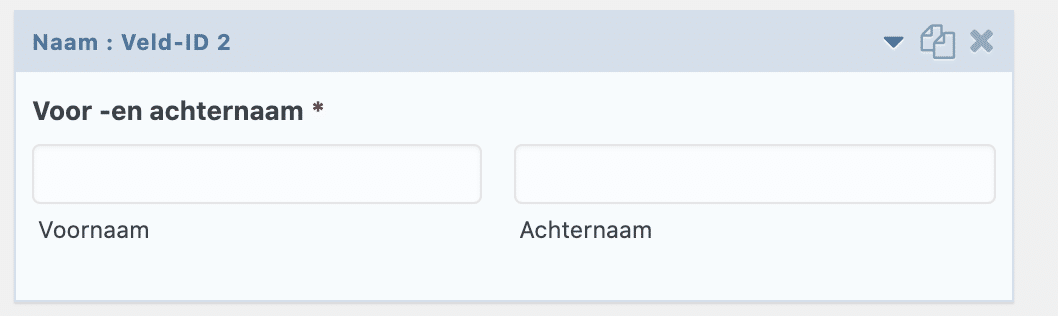
Vormgevers zijn dol op het gebruik van zogenaamde ‘placeholders’. Deze teksten worden weergegeven in een invoerveld, maar verdwijnen zodra een gebruik begint met typen. Criterium 3.3.2 is in het leven geroepen om dit probleem op te lossen. Het vereist namelijk dat invoervelden voorzien zijn van een label.
Hoe doe je dit? Door gebruik te maken van
Let op, dit criterium is ook gericht op instructies. Zorg dus, dat als je gebruik maakt van verplichte invoervelden en een *-symbool, dat er ook is aangegeven wat * betekent. Dit geldt ook voor andere stappen en knoppen.
WCAG 3.3.1: Fout-identificatie
Maak het gebruikers van je website gemakkelijk om gemaakte fouten te verbeteren. Het helpt als er een duidelijke foutmelding aanwezig is. Gebruik dus niet de melding ‘Dit veld is niet ingevuld’ onder ieder niet ingevuld invoerveld, maar specificeer de foutmelding. Een voorbeeld is ‘Het e-mailadres is niet ingevuld’.
Meer lezen? Bezoek de pagina WCAG 3.3.1.
 WCAG: 3.3.3: Fout-suggestie
WCAG: 3.3.3: Fout-suggestie
Iedereen maakt wel eens een fout, ook de gebruikers van jouw website. Help ze daarom door ze in de goede richting te sturen. WCAG 3.3.3>a> is gericht op suggesties voor foute invoer van formulieren.
Voorbeelden van foutmeldingen zijn bijvoorbeeld ‘de datum moet de vorm DD / MM / JJJJ hebben’ of ‘Een telefoonnummer heeft 10 cijfers’.
WCAG 3.3.4: Fout-preventie (juridisch, financieel, gegevens)
Criterium 3.3.4 is gericht op formulieren waar juridische, financiële of persoonsgegevens bij betrokken zijn. Zo is het bijvoorbeeld verplicht om, voordat een aankoop wordt gedaan, nog een keer de winkelmand te laten zien. Hierdoor heeft de klant de mogelijkheid om aankopen uit de mand te halen. Een ander voorbeeld is een bevestigingspagina aan het einde van een lang contactformulier.
WCAG 4.1.3: Statusberichten
Het laatste criterium van de WCAG kan ook toegepast worden op formulieren. WCAG 4.1.3 richt zich namelijk op statusberichten. Deze berichten moeten voorzien zijn van de juiste ARIA-labels. Denk bijvoorbeeld aan:
-
- Een statusbericht informeert de gebruiker over het resultaat van een actie: gebruik het ARIA-label role=status in combinatie met feedback wanneer de actie uitgevoerd is.
- Een statusbericht is een foutmelding of geeft de gebruiker een suggestie: gebruikt het ARIA-label role=alert in combinatie met een tekstuele beschrijving van de foutmelding of suggestie.
- Een statusbericht informeert over de voortgang van een proces: gebruik het ARIA-label role=log om software te informeren over de voortgang van het proces.
Meer informatie over digitale toegankelijkheid
Deze tips geven hopelijk de mogelijke informatie om direct aan de slag te gaan met het toegankelijk maken van webformulieren. Behoefte aan meer informatie, advies of een onderzoeksbureau voor toegankelijkheids-audits? Neem dan vrijblijvend contact op met Digitaal Toegankelijk voor meer informatie.